– Adobe Illustrator –
ざらついた質感(テクスチャ)のある影をつける方法
こんにちは、福岡のデザイン事務所ESS GRAPHICS(エスグラフィックス)の橋本です。今回は イラストレーターでざらついた質感(テクスチャ)のある影をつける方法 をご紹介します。

 例えばちょっとしたイラストを描くとき、イラストレーターだとグラデーションで陰影をつけてもなんだか機械的な印象に。イラレでイラストを描くにしても色々なやり方があるとは思いますが、例えばちょっとざらついた質感を加えるだけでも、印象は結構変わります。
例えばちょっとしたイラストを描くとき、イラストレーターだとグラデーションで陰影をつけてもなんだか機械的な印象に。イラレでイラストを描くにしても色々なやり方があるとは思いますが、例えばちょっとざらついた質感を加えるだけでも、印象は結構変わります。
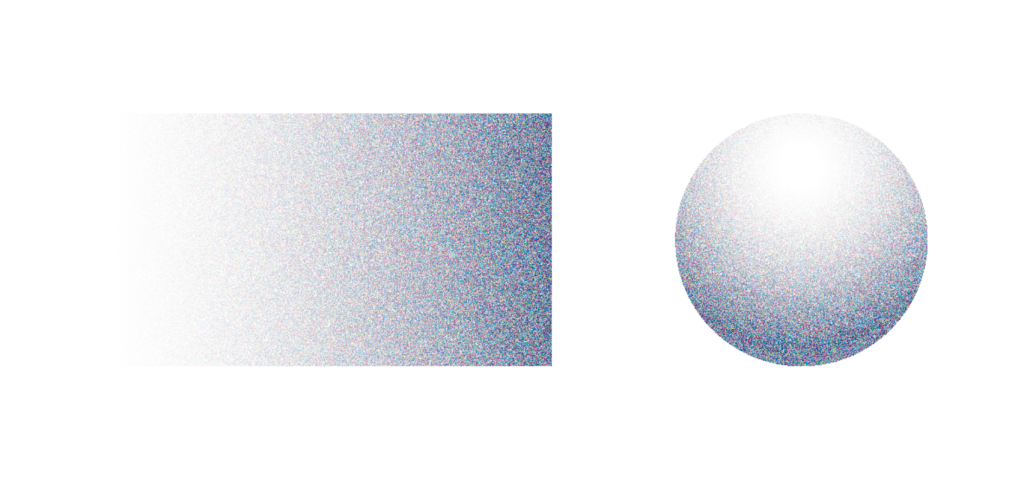
まずは試しにごく簡単な四角と丸でやってみましょう。
まずは基本のテクスチャの付け方
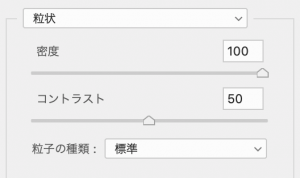
簡単です。イラレ上部の「効果」から「テクスチャ」、「粒状」を選びましょう。数値はひとまず適当に。
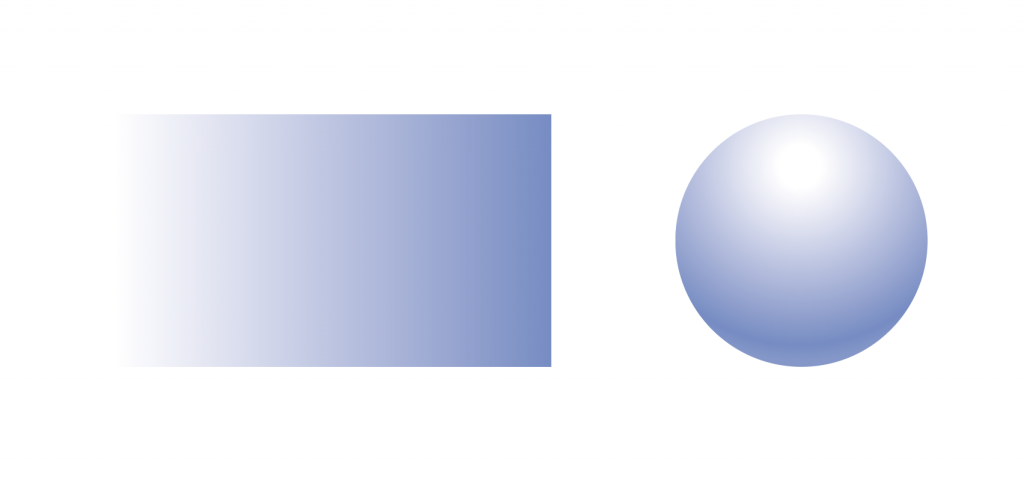
すると単なるベタ面が、

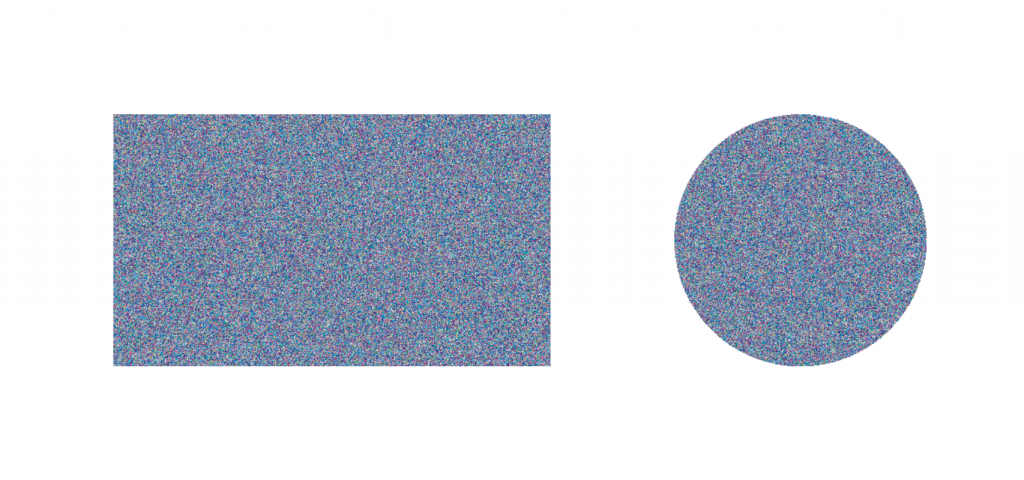
こうなります。
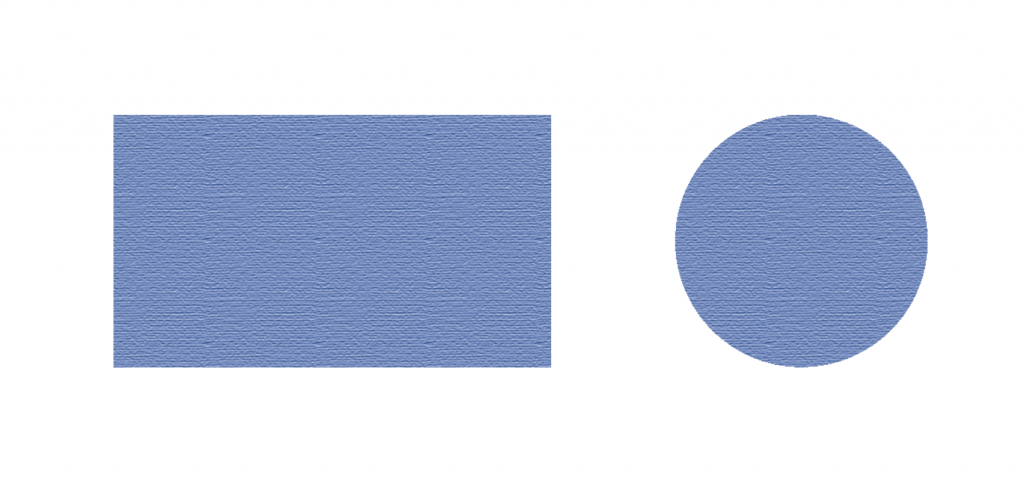
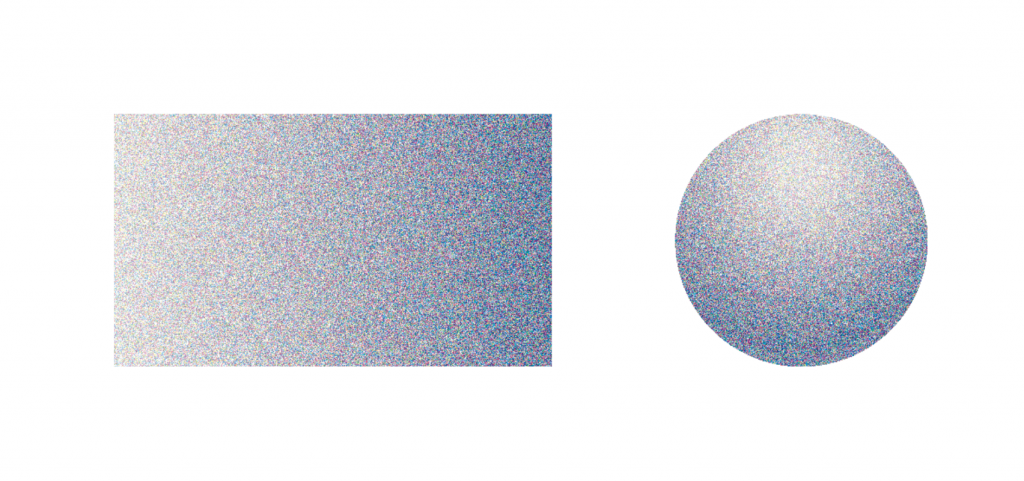
 ちなみに「粒状」ではなく「テクスチャライザー」を選べば、こんなのとか別のテクスチャも。
ちなみに「粒状」ではなく「テクスチャライザー」を選べば、こんなのとか別のテクスチャも。

グラデーションで陰影をつけてみる
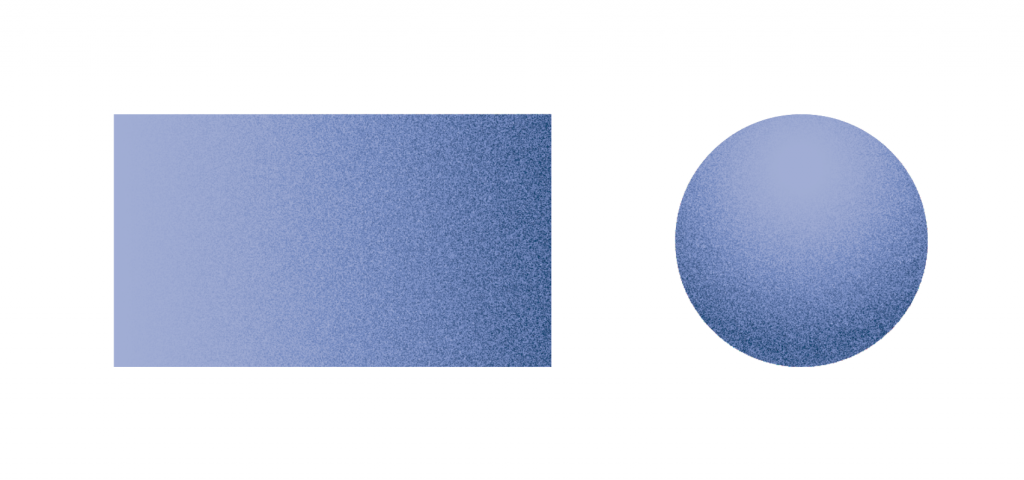
上記のようにそのまま粒状のテクスチャをつけても、昔のテレビの砂嵐のようになるだけちょっと気持ち悪いので(若い人はわからないか…)、今度はグラデーションにしてみます。
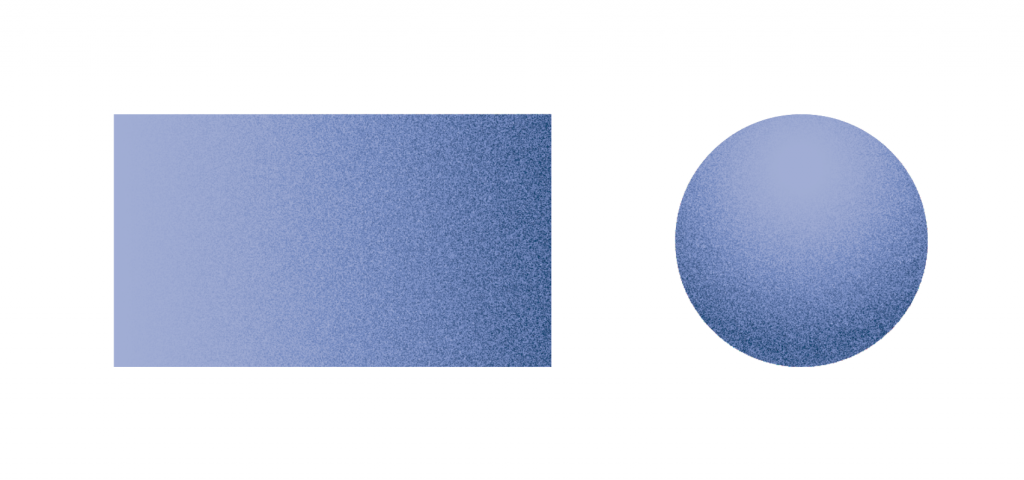
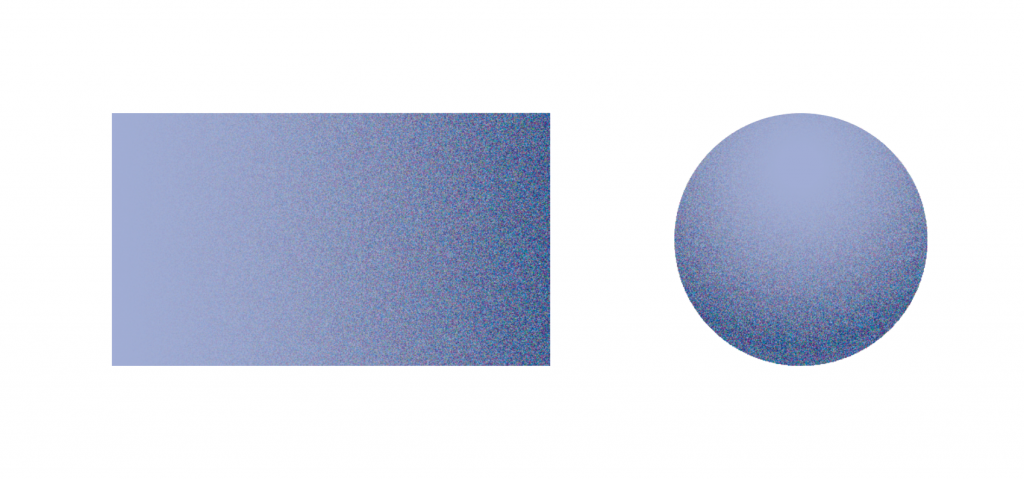
仕上がりは、試しにこんな感じ。

[ 1 ]
とりあえず適当にグラデーションをつけてみます。

そうしたら同じ要領で粒状のテクスチャを。

設定は今回はこんな感じです。

[ 2 ]
このままでは白い部分もザラザラになってしまうので、白の部分は「グラデーション」ウィンドウの「不透明度」で0%に。

[ 3 ]
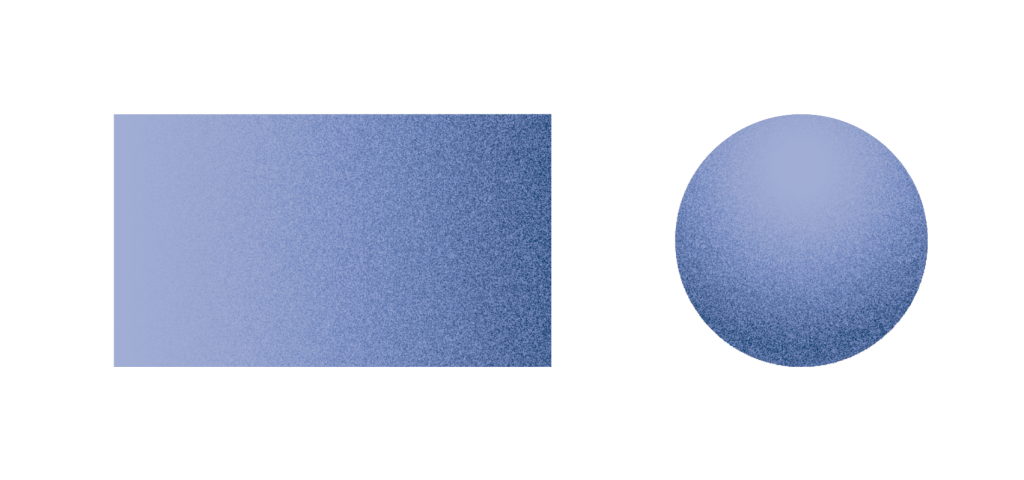
同じ形のベタ面を「⌘+B」で背面にコピペして、グラデーションの方を「透明」ウィンドウで「通常」から「乗算」に変更すると、こうなります。
 ただちょっと色が気持ち悪かったので、今回はさらに色をブルー系に統一しています。先ほど背面につくったベタ面を「⌘+F」で前面にコピペし、「透明」ウィンドウから「カラー」を選択。
ただちょっと色が気持ち悪かったので、今回はさらに色をブルー系に統一しています。先ほど背面につくったベタ面を「⌘+F」で前面にコピペし、「透明」ウィンドウから「カラー」を選択。
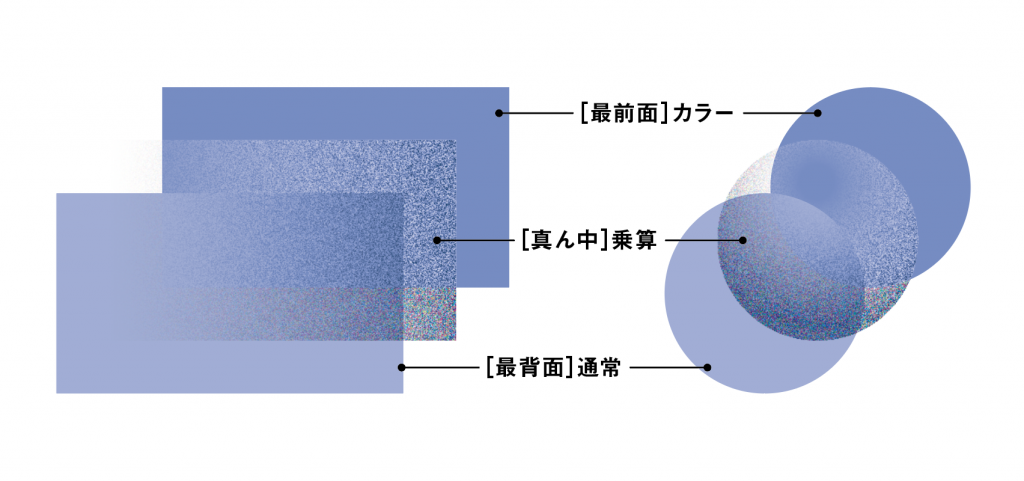
 ちょっとした違いですが。ちなみにわかりやすくオブジェクトの重なりを見てみるとこんな感じです。
ちょっとした違いですが。ちなみにわかりやすくオブジェクトの重なりを見てみるとこんな感じです。

必要に応じて、応用してデザインやイラストに組み込んでみてはいかがでしょうか。
写真を合成する時、影に使うといい感じに
さて、今度は写真の合成に応用してみます。この粒状のテクスチャですが、背景とモチーフを合成する時、その影に利用するといい感じになることがあるんです。
特にベタ面に近いようなシンプルな背景の時。
試しに黒いチューブの画像を用意して、イラストレーターで影をつけ背景のベタ面に合成してみます。チューブの画像はPhotoshop(フォトショップ)で切り抜き済みです。

ブレンドツールを利用した影の付け方は別の記事に詳しく掲載していますのでそちらもご覧ください。
– Adobe Illustrator – 合成でのリアルな影の付け方
[ 1 ]
それではまずはチューブの形に合わせ、影の元になるオブジェクトを描いてみます。チューブの光の当たり方に合わせ、右から左に伸びる影のイメージです。

こんな感じ。
[ 2 ]
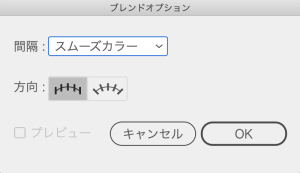
そうしたら次は、それを「ブレンドツール」を使ってなじませます。下のマークをダブルクリックするとオプションが表示されるので、間隔は「スムーズカラー」に。


ブレンドツールを選択している状態で、白のオブジェクトと濃いグレーのオブジェクトをそれぞれ1回ずつクリックするとこのようになります。

[ 3 ]
[2]で作成した影を透明ウィンドウから「乗算」にし、チューブの背面に重ねると、これで影のベースができました。

[ 4 ]
この影に、「粒状」のテクスチャをつけてあげるわけです。同様にイラレ上部の「効果」から「テクスチャ」、「粒状」を選びましょう。

このままだとちょっと違和感があるので、元々白のオブジェクトだったものを「透明」ウィンドウから「不透明度:0%」に。すると影が自然に背景に馴染みます。

[ 5 ]
今回はさらに、背景にも粒状テクスチャのグラデーションを乗算して、それっぽくしてみました。

どうでしょうか。テクスチャを使うことで、写真やその背景のざらつきのようなリアリティが出てきました。(スマホなどの小さな画面で見るとわかりづらいかもしれません;)
試しに背景にも画像を使用するとこんな感じです。背景の模様によって粒状テクスチャはわかりにくくなりますが、割と自然に馴染んでいます。

粒状の数値や設定を変更すれば、制作物のサイズや必要なテクスチャの程度に合わせて調節できますので、試してみてください。
ちなみに:補足
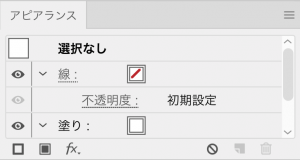
効果の「粒状」は、「アピアランス」ウィンドウの「fx」と書かれたボタンからも適用することができます。

また、作成した影のオブジェクトをドラッグして「グラフィックスタイル」ウィンドウに入れておくと、同じ設定のテクスチャなどの効果を、別のオブジェクトにワンクリックで適用できるので便利です。
ポスターやチラシなどの広告、パッケージ、ロゴ、などのグラフィックデザインやイラストレーション








日本語が含まれない投稿はスパム対策されますのでご注意ください。