– Adobe Illustrator –
パターン(連続した柄・模様)の
つくり方

イラストレーターでのパターン(連続した柄・模様)のつくり方 について。
デザインの背景やビジュアルとして重用するパターン(模様)。大きさや使用範囲を自由に調節できるのでとても便利な機能です。
そのパターンの、イラストレーター(Adobe Illustrator)での基本的なつくり方をご紹介します。使用しているのはイラストレーターCCですが、基本的に他のバージョンでも同じように作成可能です。
今回つくってみるのは
・ドット
・ボーダー(ストライプ)
・チェック
・文字やロゴを使用したパターン
・いろいろ混ぜ込み模様 です。
ドットのパターンのつくり方
まずは最も基本的なドットのパターンから。簡単です。
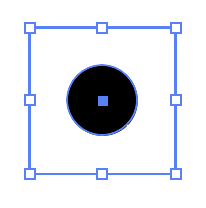
① 正方形の塗りなし・ケイなしのオブジェクトの中央に、マルをレアウトする。

ー
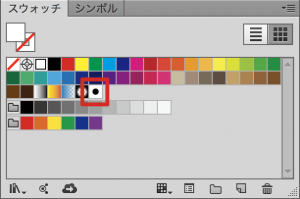
② それをスウォッチウィンドウにドラッグして入れる。

ー
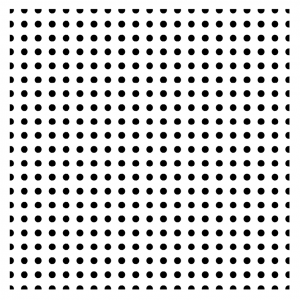
③パターンを使用したい範囲やオブジェクトを選択した状態で(2)で作成したパターンスウォッチを選択する。とこんな感じに。

ー
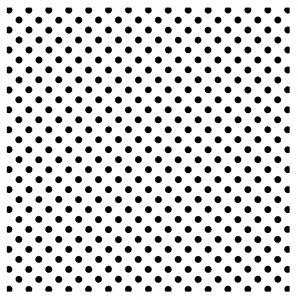
④このままでもいいが、回転ツールの「パターンを変形」だけにチェックを入れて45度回転させると互い違いになっていい感じに。

もちろん、マルに変えて星やハートなどにしたり、色を変えることもOKです。45度回転させるなら、最初パターンスウォッチの元になるものをつくる際に、逆に45度回転させておくと最終的にまっすぐになります。
ボーダー(ストライプ)のパターンのつくり方
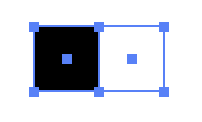
① 四角のオブジェクトを2つ並べます。

ー
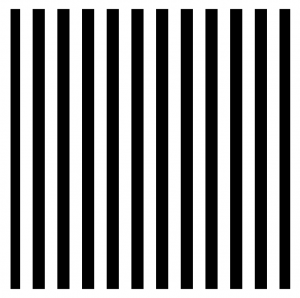
② それをドットの時と同じようにスウォッチウインドウに入れて使用すると出来上がり。

ー
③ 同じくドットの時のように回転ツールで自由に回転させて使用できます。

①の時に黒と白の横幅のバランスを変更すると、細いボーダーや太いボーダーなど様々なバランスに変化します。
チェックのパターンのつくり方
チェックと言っても色々なものがありますが、まずは簡単なものから…。
① 以下のような4つの正方形が元となるオブジェクトを作成。

ー
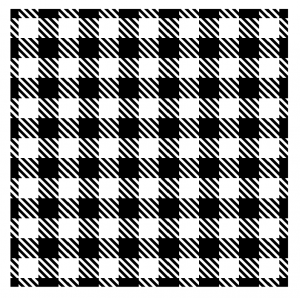
② それを同じようにスウォッチウィンドウにドラッグして使用すると以下のように。

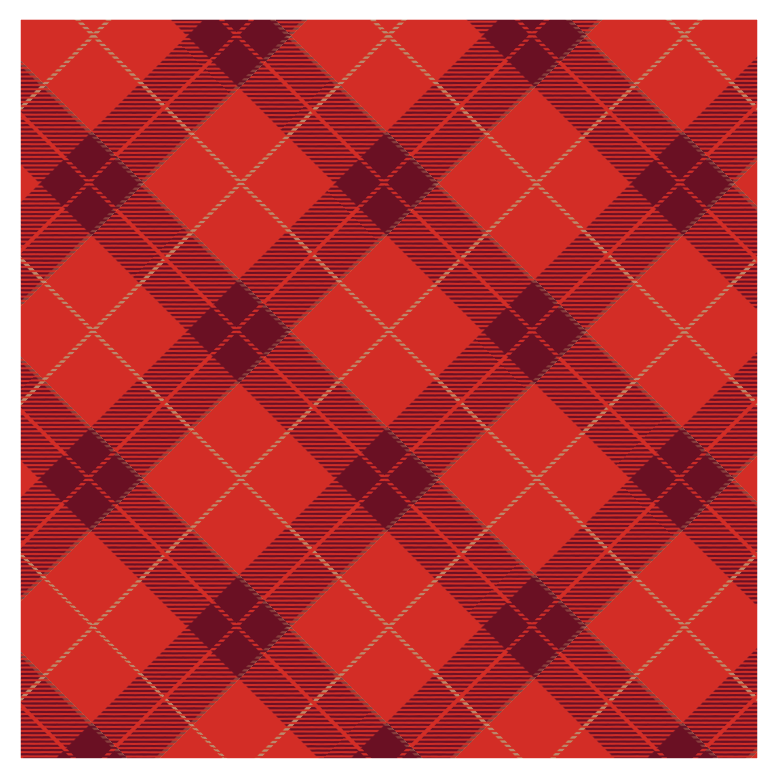
もう少し複雑にしてみると例えばこんな感じに。

パターンスウォッチの元はこんな感じです。

文字やロゴを使用したパターンのつくり方
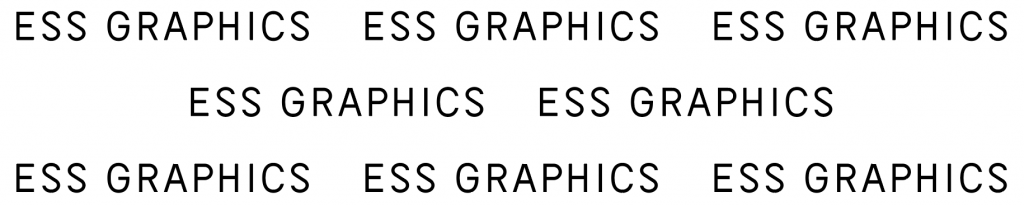
① ロゴなどの(アウトラインがかかった)文字を下記のように幾つか並べて配置します。

ー
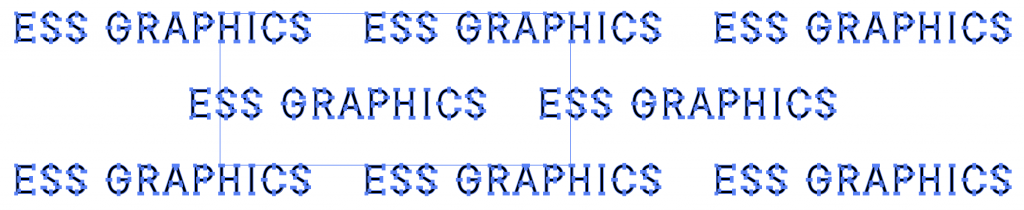
② この中から基点となるポイントを決めて塗りなし・ケイなしの四角のオブジェクトを配置します。

今回は「H」の左上のポイントを選んでいます(分かりやすいとこであれば大丈夫です)。塗りなし・ケイなしの四角形の角をぴったりと合わせてください。※「表示」→「ポイントにスナップ」にチェックをつけておくと簡単です。
左上の角

右下の角

ー
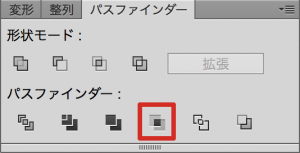
③ それらを選択した(塗りなし・ケイなしの四角形が最前面にある)状態で、パスファインダーウィンドウから「切り抜き」。

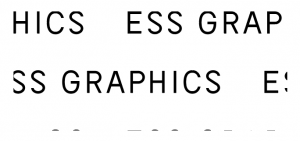
するとこうなる。

※残った文字以外の余分な塗りなし・ケイなしのオブジェクトは削除をオススメします。
ー
④ それを他と同様に、スウォッチウィンドウにドラッグして使用すれば完成です。

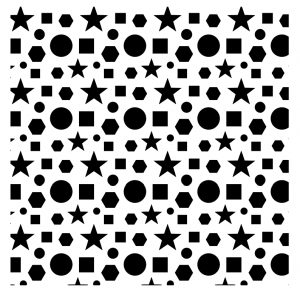
いろいろ混ぜ込み模様のパターンのつくり方
たくさんのモチーフやイラストをランダム配置したようなパターンの場合、ちょっと配置のバランス関する難易度が上がります。
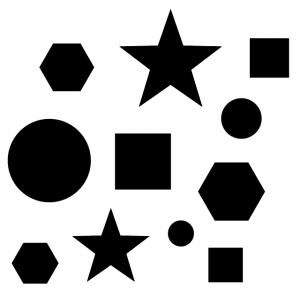
① イラストなどをランダムに配置。
※この時、下の(2)で4つに複製した時に変な隙間ができないように、位置とバランスを調節してください。

ー
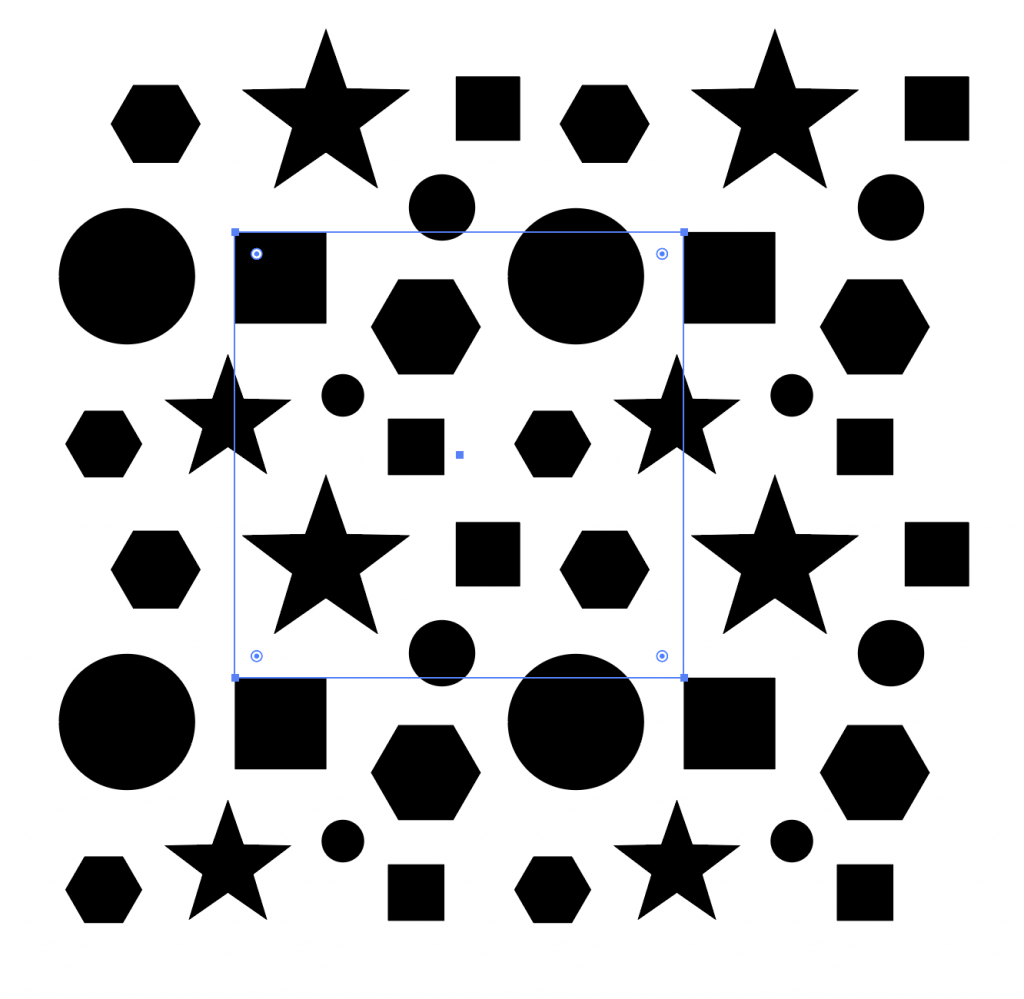
② それをグループ化して4つ並べ、「文字やロゴを使用したパターン」の時と同様に、基点となるポイントを決めて塗りなし・ケイなしの四角形をレイアウトしてください。(基点:今回は四角の左上)

ー
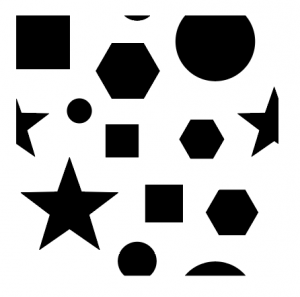
③ 「文字やロゴを使用したパターン」の時と同様に、パスファインダーウィンドウから「切り抜き」を行う。

ー
④ スウォッチウインドウに追加して、使用すれば完成。

これを例えば、お正月の縁起物のイラストで行うとこんな感じです。手ぬぐいなどのデザインっぽいですね。

ちなみに…
一度スウォッチウィンドウに入れたものも、そのスウォッチをドラッグしてアートボードに持ってくることで色などを変更することができます。
ただし、当然ですが制作過程で消してしまった部分は戻らないので、パターンの制作時には制作途中のものを各段階で残しておくと、後から「困った!」ということがなく便利です。







日本語が含まれない投稿はスパム対策されますのでご注意ください。