– Adobe Illustrator –
フォントに簡単にグラデーション&
ふち文字の処理をする方法
こんにちは、福岡のデザイン事務所ESS GRAPHICS(エスグラフィックス)の橋本です。今回は、イラストレーターを使って フォントに簡単にグラデーション&ふち文字の処理をする方法 をご紹介します。

使用しているイラレのバージョンはCC2018です。
フォントをアウトラインせずに
グラデーションをかける
まずはグラデーションから。この文字にグラデをかけてみます。

フォントは、カラーを変更するようにそのままグラデーションをかけてみても適用されませんよね。カラーウィンドウやツールパネルの色の箇所を見てみるとグラデーションになってるのになぜ!?となってしまいます。
フォントをアウトラインせずにグラデをかける場合、もう一手間かける必要があります。
|1|
まず、表示されていない場合は「アピアランス」ウィンドウを開きましょう。(メニューの「ウィンドウ」→「アピアランス」)

|2|
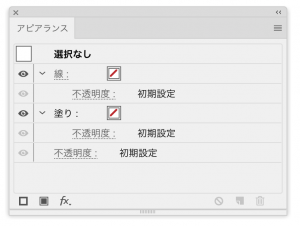
次に、フォントを塗りなし線なしの状態にしてください。


|3|
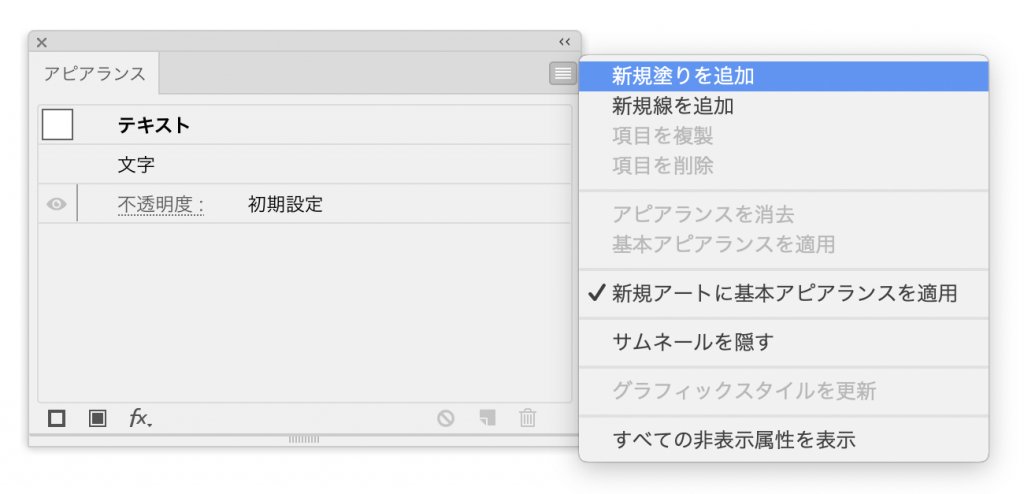
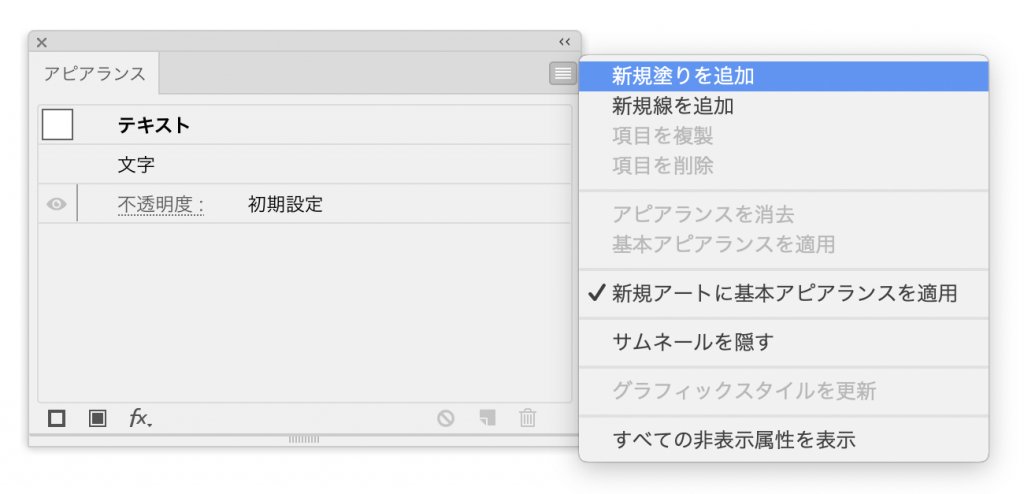
そのままフォントを選択した状態で、「アピアランス」ウィンドウの右上のメニューから「新規塗りを追加」を選択します。

|4|
そうしたら、あとは通常のオブジェクトと同様にグラデーションをかけるだけです。

ポイントは、上記|2|のように、忘れずに塗りなし線なしにしてから塗りを追加することです。色をつけたまま追加すると、うっすらと見えて残ってしまうのです。

(↑元のフォントの赤い色がうっすらと…)
これが印刷の時にも見えてしまうのかは…そんな怖いことは試したことがないのでわかりませんが、作業上もお世辞にも気持ちの良いものとは言えませんので、しっかり塗りなし線なしにしましょう。
ちなみに、よくあるゴールドっぽいグラデーションをかけるとこんな感じです。

修正時に手間にならない
簡単なふち文字のつくり方
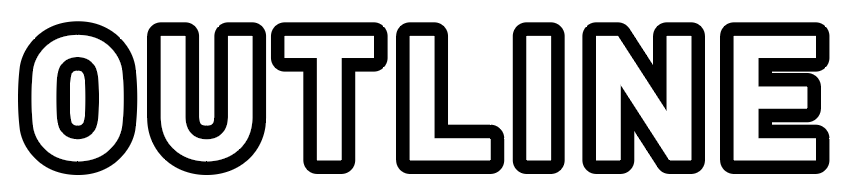
次に、ふち文字のつくり方です。こんな文字を「ふち文字」とか「袋文字」とか言いますよね。

なぜ今回、フォントのグラデーションと同じ記事でご紹介するかと言うと、同じようにアピアランスウィンドウを使ってつくるからなんです。
イラレの古いバージョンに馴染みのある方だと、フォントを背面にも一つコピペして、線をつけてふち文字をつくる、なんてやり方をした経験のある方も多いと思います。…が、この方法だと、修正が面倒臭い!文字を打ちかえる時、前面の塗りの文字を修正してロックをかけて、背面の線の文字を同様に修正してロックを解除して…と言う、文字にするとよくわからない面倒な作業を行う必要がありました。でも、ご紹介するこのやり方だと、そんな文字の変更も一度に簡単にできてしまいます。
それでは実際に。
|1|
グラデの時と同様に、表示されていない場合は「アピアランス」ウィンドウを開きます。(メニューの「ウィンドウ」→「アピアランス」)
|2|
次にこれまた同じく、「新規塗りを追加」します。

|3|
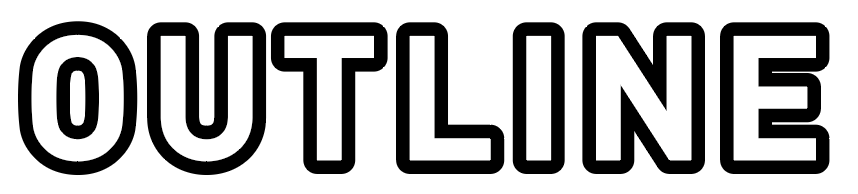
そうしたら通常通りに任意の色の線と塗りをつけましょう。ここでは白の塗りと黒の線を設定しました。この時点ではまだこんな感じ。

|4|
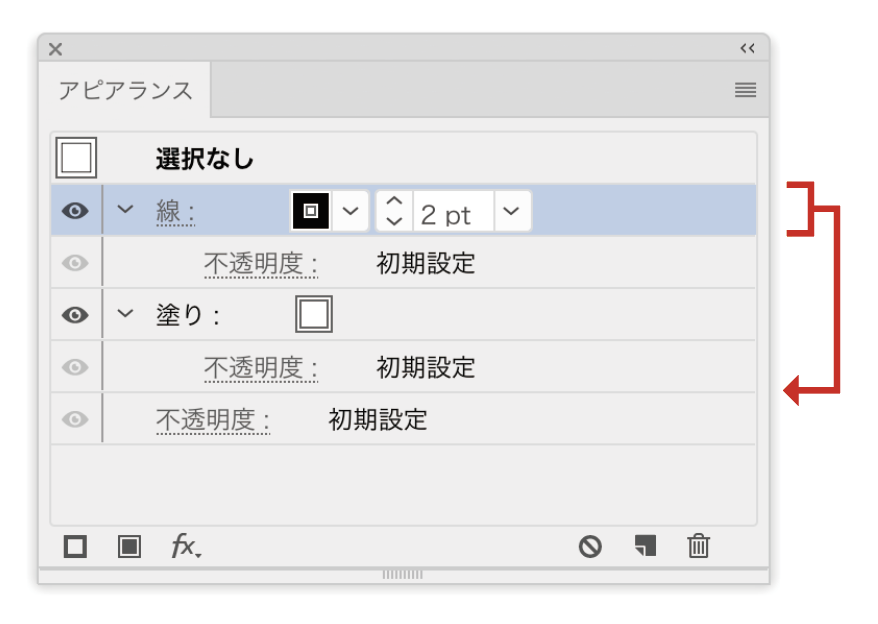
最後に、「アピアランス」ウィンドウで塗りと線の上下を入れ替えます。線を選択して、塗りの下に移動してください。

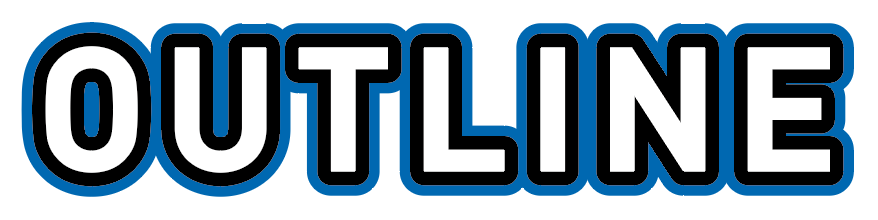
するとフォントの見た目も、塗りが前面に、線が背面になって縁文字が完成しました。

さらに線を追加することで、ふちを何重にもすることもできます。

女性誌のデザインのようなシンプルなふち文字は
「パスのオフセット」でウェイトを調節できる
ふちを二重三重にすることはできませんが、シンプルな縁文字だったら、「パスのオフセット」を使用して作成することも可能です。

こんな感じの、女性誌のデザインなんかでよくあるやつです。これは場合によっては塗りなしで線をつけるだけでも問題ないのですが…
別に、太い文字を大きく使用する場合ならいいんです。そのままでも。ただ、文字を小さく扱う時には、線をかかなり細くしないと潰れたりして、バランスを保つのが難しい。

そんな、「もうちょっと文字のウェイトを太くできたら…」と言う時には「パスのオフセット」を使用してみましょう。
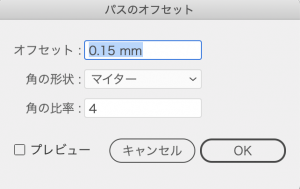
メニューの「効果」から、「パス」→「パスのオフセット」を選んで、任意の数値を入力するだけです。

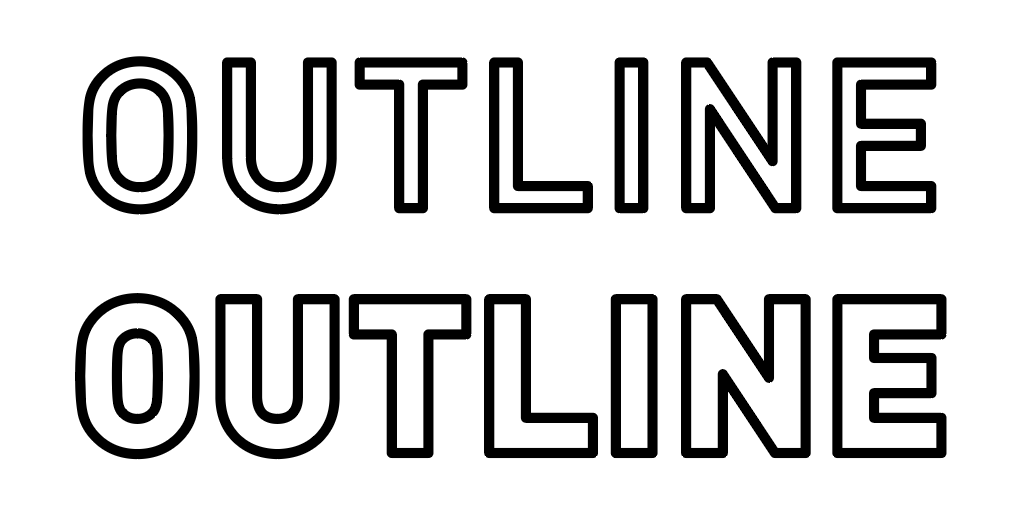
すると、文字のウェイトが太く。使用するフォントの太さやフォントサイズなどシーンに合わせて、ふちの線に潰れないよう細かく調節することができます。

ちなみに整数だったら太くなるし、逆にマイナスの数値で細くすることも。
アピアランスやパスのオフセットを使って、デザインの方向性に適したやり方を試してみてください!
関連記事
文字の角を丸く。フォントのとかし方
ポスターやチラシなどの広告、パッケージ、ロゴ、パンフレットなどのグラフィックデザイン







日本語が含まれない投稿はスパム対策されますのでご注意ください。