– Adobe Illustrator –
文字の角を丸く。
フォントのとかし方

イラストレーターで 文字の角を丸くとかす 便利な方法をご紹介します。
私がデザインする際にイラストレーターでたまにやる手法に、文字を“とかす”というものがあります。とかすという言い方が一般的かどうかわかりませんが、文字の角の部分を丸くすることで、柔らかい印象を出すために行っています。

※この見本をつくる際のフォントサイズはおよそ28pt。以下の適切な数値はフォントサイズにより変動しますのでいろいろ試してみてください。
※明朝体やセリフ体(ローマン体)をとかす場合はこのページの下部もご覧ください。
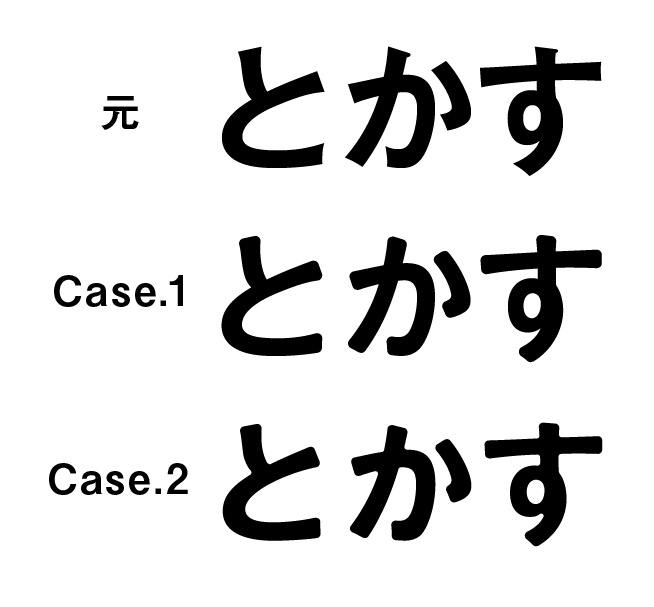
Case.1 外角だけとかして丸みを与える
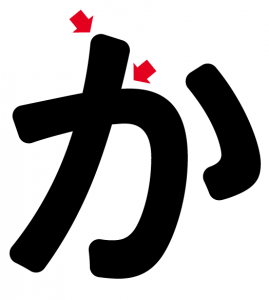
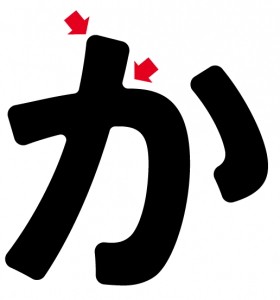
「か」で見てみましょう。
角の部分は丸くなっていますが、交差する部分は通常のままです。

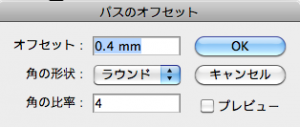
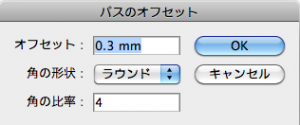
①まず加工するフォントを選択した状態で「効果」>「パス」>「パスのオフセット」を選択。
ー
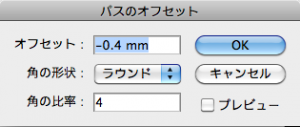
②「角の形状」を「ラウンド」に。
「オフセット」の数値をここでは「-0.4」に、で「OK」。

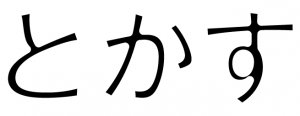
で、こうなります。

ー
③続いて同じく「パスのオフセット」を。
「ラウンド」を選択し、今度は数値を「0.4」に。

すると最初の「か」の画像の様に外の角だけが丸くなり、
ゴシックと丸ゴシックの中間のような印象になります。

少し細い文字に同じ色の線を付けても同じような印象になりますが、それだと色を変更する際に面と線、両方変更するのがちょっと面倒だったりします(データ内容や場合によりますが…)。
ちなみに、明朝やセリフ体のフォントに線をつけて少し太くする場合も、線をつける代わりに「パスのオフセット(ラウンド)」をプラスでつけて太くすると、同じように手間が省けて便利です。
Case.2 交差する箇所にも丸みを。
次は交差する箇所にも丸みをつけて、より柔らかい印象に。この「交差する箇所の丸み」を「墨だまり」と言ったりするようです。

①まず、フォントを仕上がりに必要な太さより少し太めのものに。

ー
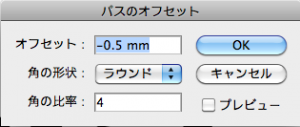
②次に「効果」>「パス」>「パスのオフセット」を選択。
ー
③「角の形状」を「ラウンド」に。
「オフセット」の数値をここでは「-0.5」に、で「OK」。

こうなります。

ー
④続いて同じく「パスのオフセット」を。
「ラウンド」を選択し、今度は数値を「0.3」に。

すると「墨だまり」のできた文字に。

ポイントは最初の「パスのオフセット」による「マイナスの数値」が、後の「プラスの数値」より大きい、という点です。この差が大きければ大きい程、墨だまりが大きくなります。
■ちなみに…
・この手法、フォトショップでぼかして二階調化してもできるのですが、手間がかかる上にテキストデータでなくなってしまうので、イラレで簡単にできるこちらの方法おすすめ。(ただ、かなり大きくとかしたい場合はフォトショップでないと難しい場合もあります。)
・このとかした文字データを「グラフィックスタイル」にドラッグして使用すると、他のオブジェクトやフォントにも同じ効果が簡単にかけられます。
・同じような事がしたくてやりがちなのが「効果」から「角を丸くする」を使う事。これだと丸くなったりならなかったり、文字の形が崩れてしまうのでおすすめしません。

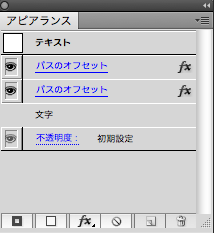
・この効果、「アピアランス」ウィンドウで細かく調節できるんですが、

そこからマイナスの効果とプラスの効果を上下逆にすると、今度は墨だまりはできるけど角は尖ったまま、ということもできたります。

応用編 明朝体の“とかし”方
明朝体やセリフ体(ローマン体)の場合、上記のやり方だと細い箇所が潰れてしまい、大きくとかすことができません。

そこで明朝体をしっかりとかす場合、もう一手間加える必要があります。要は、細くて潰れてしまうなら、とかす前に太くしてやろう、という方法です。
基本的にはゴシックの際と同じ「パスのオフセット」を使用しますが、下記画像のようなオフセットの数値とならびにしてください。「パスのオフセット」は3回重ねます。
(数値はフォントサイズやフォントの太さによって変わります。この時のフォントサイズは約25ptです。)

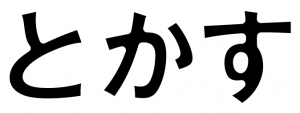
するとこんな感じ、ちょっと柔らかい雰囲気に。

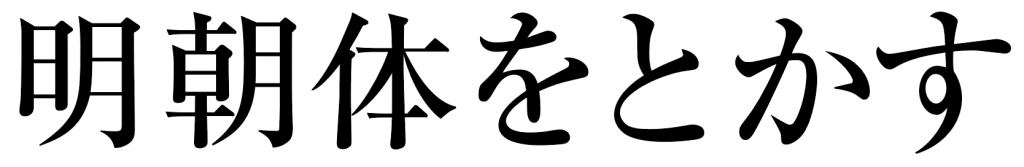
加工前はこれ。

数値をそれぞれ大きくするとこんな感じに。

■ちなみに…
フォトショップを使用すると、イラストレーターよりも大きくとかすことができます。

■フォトショップでのとかし方
①フォトショップに文字をコピーしてレイヤーを統合
②「フィルター」>「ぼかし(ガウス)」
③「イメージ」>「色調補正」>「二階調化」
(以下、パスとしてIllustratorに持って行くなら)
④「自動選択ツール」で文字を選択→「パス」ウィンドウよりパス化
⑤パスをコピーしてイラストレーターにペースト
フォントデータではなくなってしまうのが難点ですが、イラストレーターでは難しい大胆な丸みと墨だまりをつくることができます。
ゴシックと明朝、イラストレーターとフォトショップ、必要なデザインに合わせて、うまく選択し活用してみてください!
日本語が含まれない投稿はスパム対策されますのでご注意ください。







探し求めていたもののやり方をとても丁寧に説明してくださっていてとても助かりました。 ありがとうございます!