– Adobe Illustrator –
線の長さに左右されない
キレイな手書き風ブラシのつくり方

Adobe Illustrator(アドビ イラストレーター)を使用した、 線の長さに左右されないキレイな手書き風ブラシのつくり方 についてご紹介します。イラストレーターを使用したデザインやイラスト制作にご活用ください!
効果の「ラフ」だと線がまちまちに
アドビイラストレーターで手書き風の線を表現する時、一番手軽なのは「ラフ」をかけることでしょうか(効果→パスの変形→ラフ)。
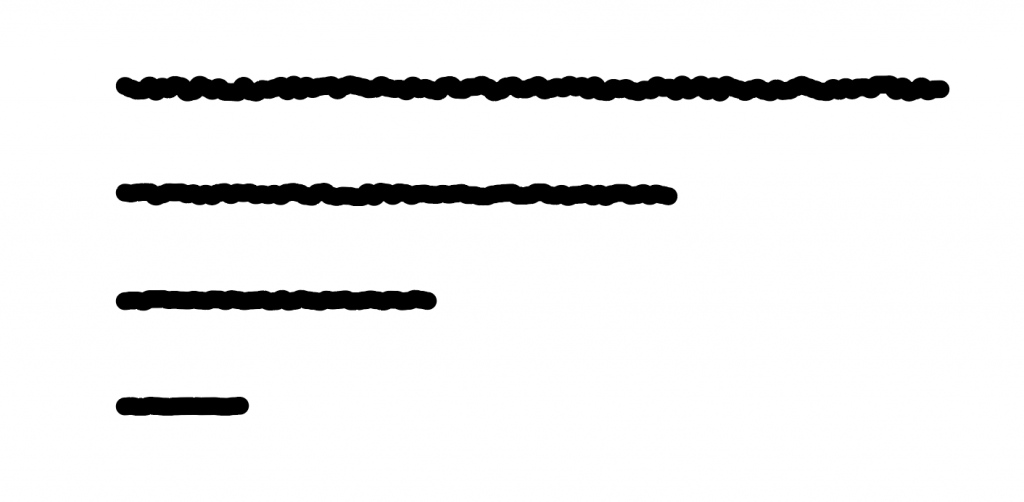
でもラフだと、線の長さによってラフ効果の度合いが変わってしまい、ガタガタしすぎたりほとんど効果が表れなかったり、バラバラになってしまいます…。
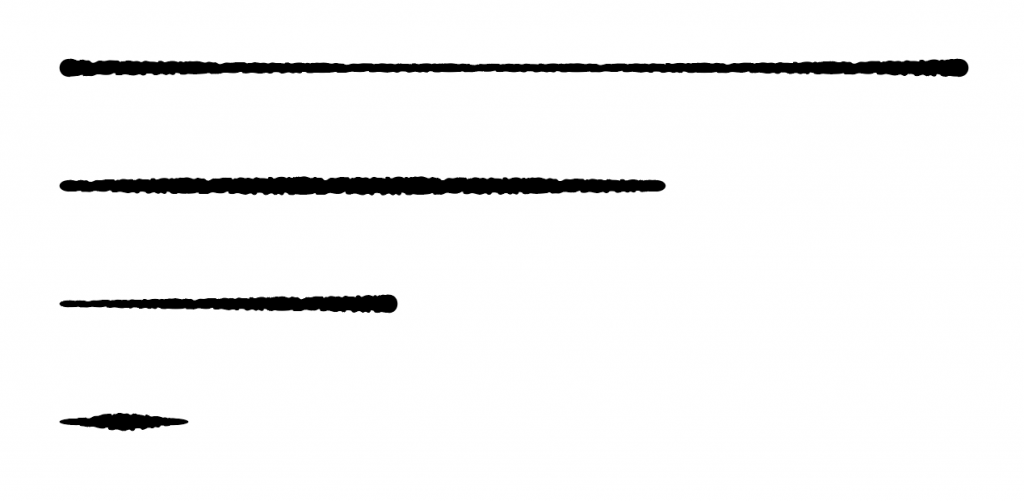
 (通常の線に同じ数値で「ラフ」効果をかけた場合)
(通常の線に同じ数値で「ラフ」効果をかけた場合)
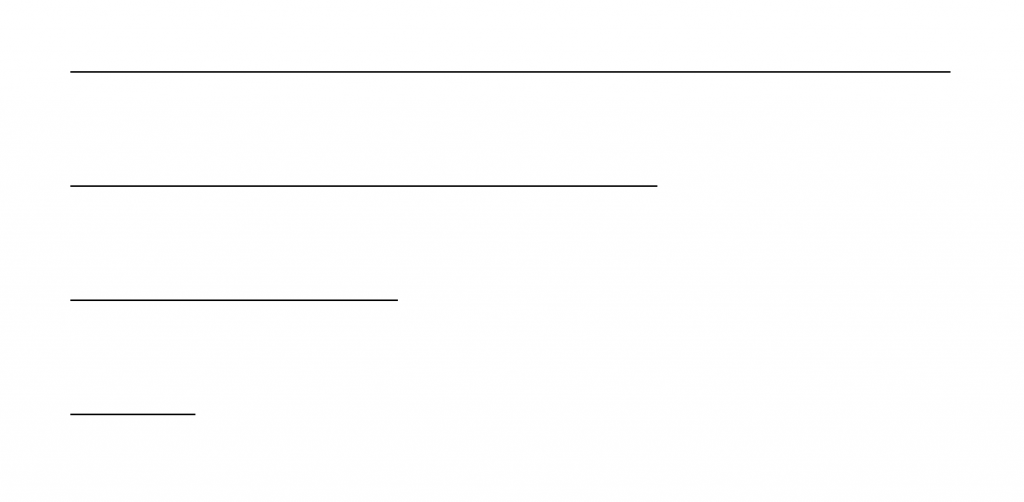
また線は、オブジェクト上は一本のラインでしかないために、そのラインが細かく曲がっているだけで、手書きの線としては単調な印象です。
 (アウトラインプレビューでの見え方[command+Y])
(アウトラインプレビューでの見え方[command+Y])
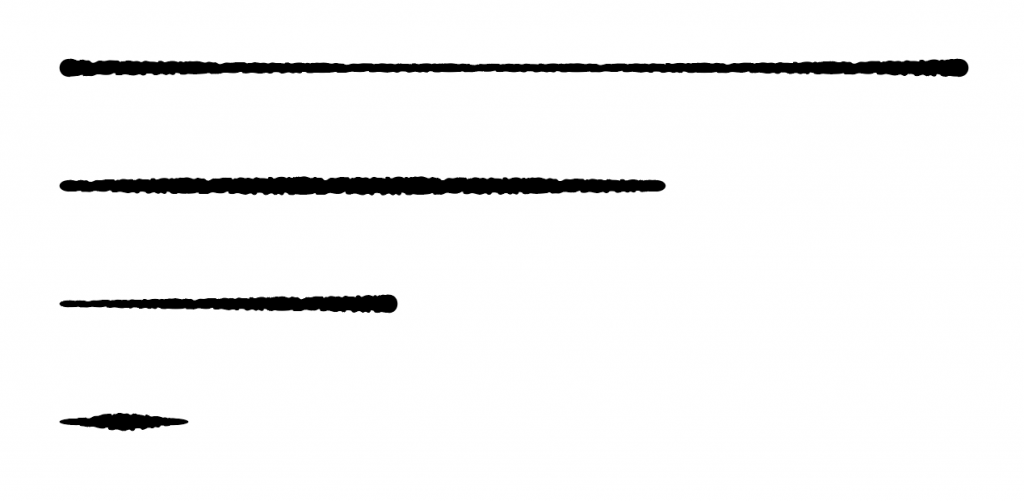
そこでここでは、「パターンブラシ」を使って、もうちょっと質の高い「描き風の線」を表現する方法のご紹介です。仕上がりのイメージはこんな感じ。線の長さによってその表情がバラバラになったりしていません。

(完成イメージ)
使用しているイラストレーターのバージョンはCCですが、それ以下のバージョンでも(よほど古くなければ)大きな違いはないと思います。
まずは必要なオブジェクトを作成する
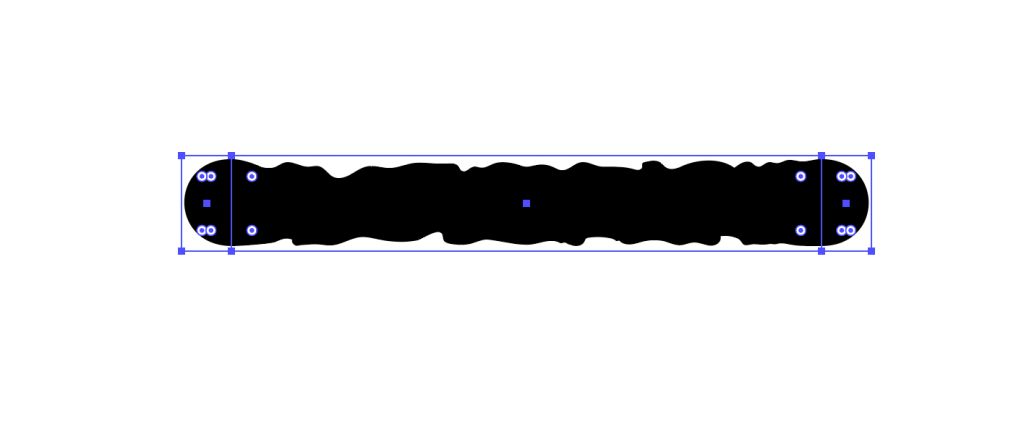
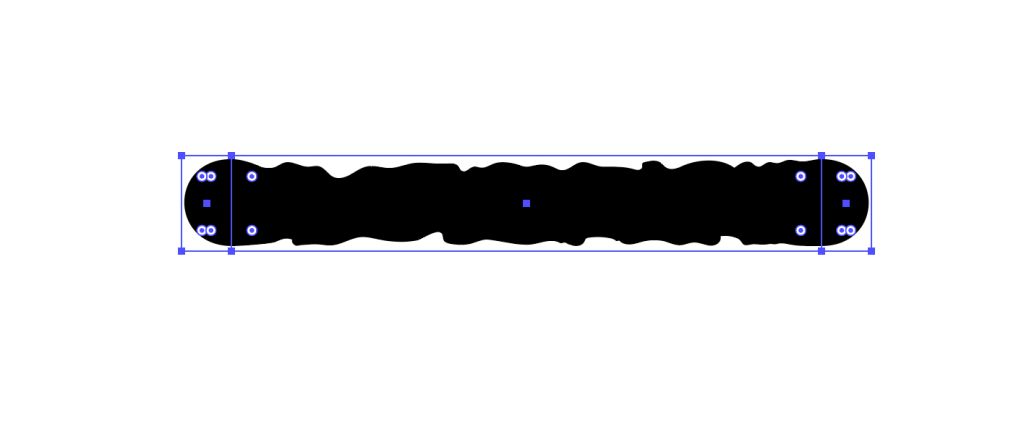
まずはパターンブラシの元となるもの、こんなやつをつくってください。その際に押さえておくべきポイントがいくつかあります。

■その前に、作業の際には…
「ポイントにスナップ」(表示→ポイントにスナップ)にチェックをつけておきましよう。
「ポイントにスナップ」にチェックをつけると、パスのアンカーポイントが近くに接した際に自動でくっつけてくれます。イラストレーターで作業する際は、基本的にチェックをつけておくと便利です。
さて、それでは作成時のポイントです。
■色はK100%で(CMYKの場合)
あとで線に色をつけたい場合、それ以外だと色が変わってしまいます。
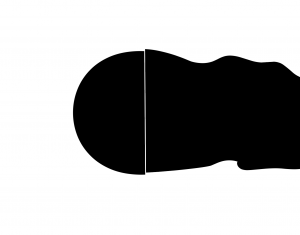
■左右両端はオブジェクトを分ける
わかりやすく離すとこんな感じです。

■一部のオブジェクトの上下左右位置を合わせる
赤丸の箇所それぞれ上下位置を同じ(水平)に。
(アンカーポイントを選択して、オブジェクト→パス→平均→水平軸[command+optin+J])


赤丸の箇所それぞれ左右位置を同じ(垂直)に。
(アンカーポイントを選択して、オブジェクト→パス→平均→垂直軸[command+optin+J])


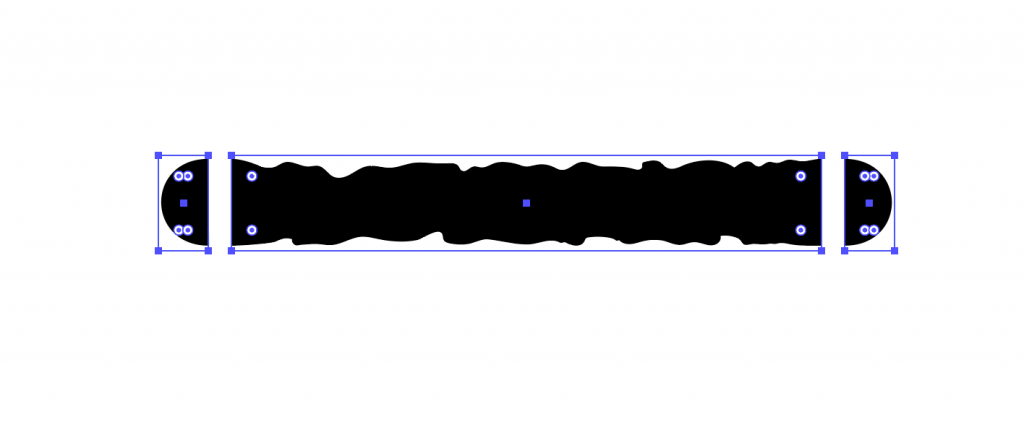
■塗りなし線なしの四角で囲む
次は、上の3つのパーツを、塗りなし線なしの四角で囲みます。

これをしないと、形状によっては線にズレができてしまいます。

ポイントは、パーツのつなぎ目の左右の端を、塗りなし線なしの四角の端としっかり合わせることです。

わかりやすく離すとこんな感じ。

しっかりと端を揃えてください。
①真ん中のガタガタのパーツを選択した状態で
②「変形パネル」でその横幅をコピー→同じ幅の四角をつくる
③ポイントにスナップを利用するか、「整列パネル」を利用して合わせる。

[参考]整列パネル
これで大体OKです。

ちなみにガタガタしているところは、効果の「ラフ」をかけるだけでもいいのですが、「鉛筆ツール」などで適当に書き直すと、よりそれっぽくなります。
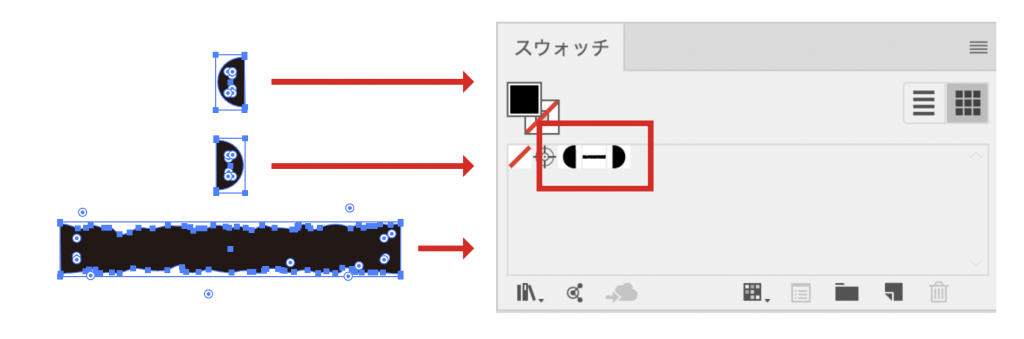
できたパーツを個別に「スウォッチ」に追加
上でできた3つのパーツ(塗りなし線なしの四角を含む)を、それぞれ個別に「スウォッチ」(「ウィンドウ→スウォッチ」で表示)にドラッグして追加します。

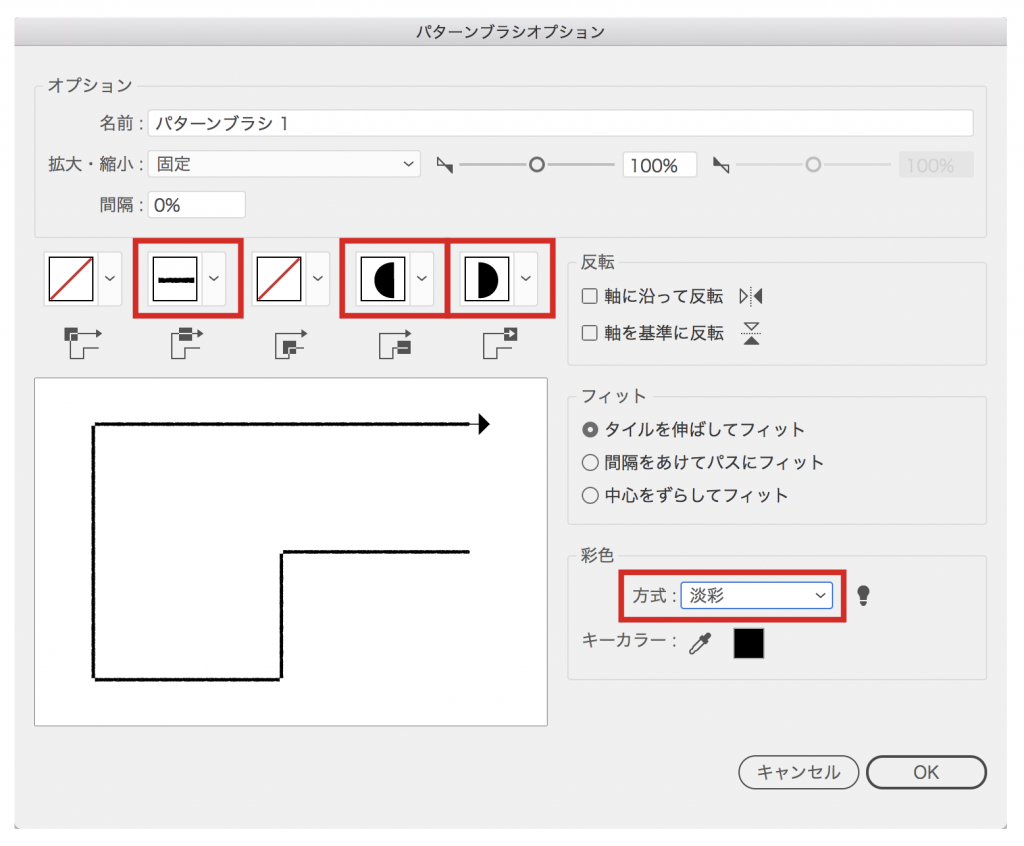
いよいよパターンブラシを作成
ここまでの準備がきちんとできていればあとはもう少し!いよいよパターンブラシを作成します。
①まず「ブラシパネル」(「ウィンドウ→ブラシ」で表示)の右上のマークをクリック。

②「新規ブラシ」から、「パターンブラシ」を選択。
③画像の箇所にて作成したスウォッチを選択。彩色は「淡彩」(CS5以下では「色合いをつける」)を選択。OKで作成。
※「淡彩」を選択すると線に色が自由につけられます。
※角にもそれ用のパーツを設定しておくとより良いのですが、ここでは省きます。

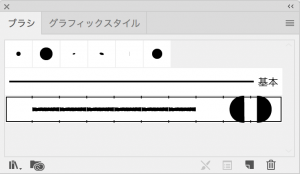
するとこのようなブラシが作成できたかと思います。これで基本的には完成です!試しに「ブラシツール」を使用してブラシを使って描いてみましょう。

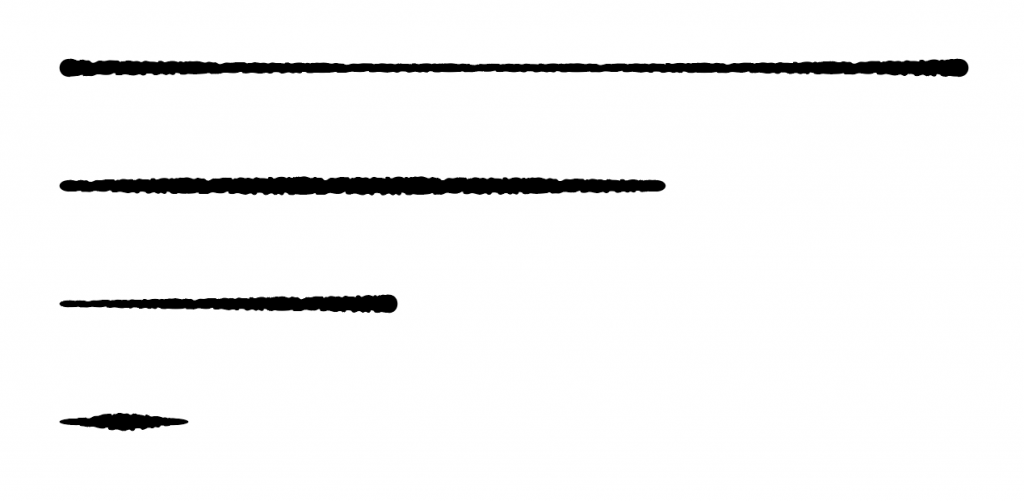
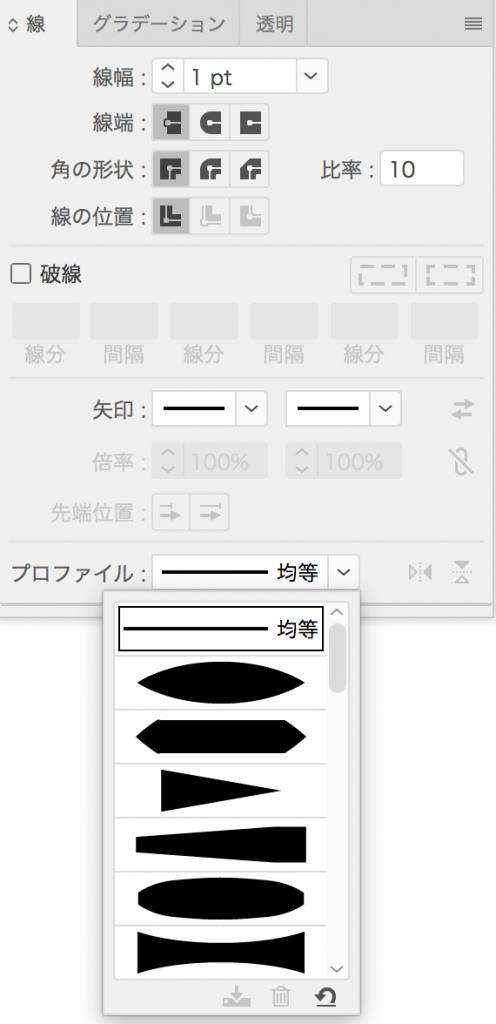
ブラシの線の太さに強弱をつけるには
完成したブラシですが、そのまま使用すると線の太さは一定です。記事の最初の画像のように太さに強弱をつけるには、「線」パネルの「プロファイル」から線の形状を選びましょう。

そうすると線の太さの強弱を様々に変化させることができます。

ちなみにこの線幅プロファイル、初期からある程度種類があると思いますが、自分でも自由な形で作成することができます。
[ 関連記事 ]
> 線幅ツールと線幅プロファイルで様々な形の線を描く方法
[参考]パターンブラシとアートブラシ
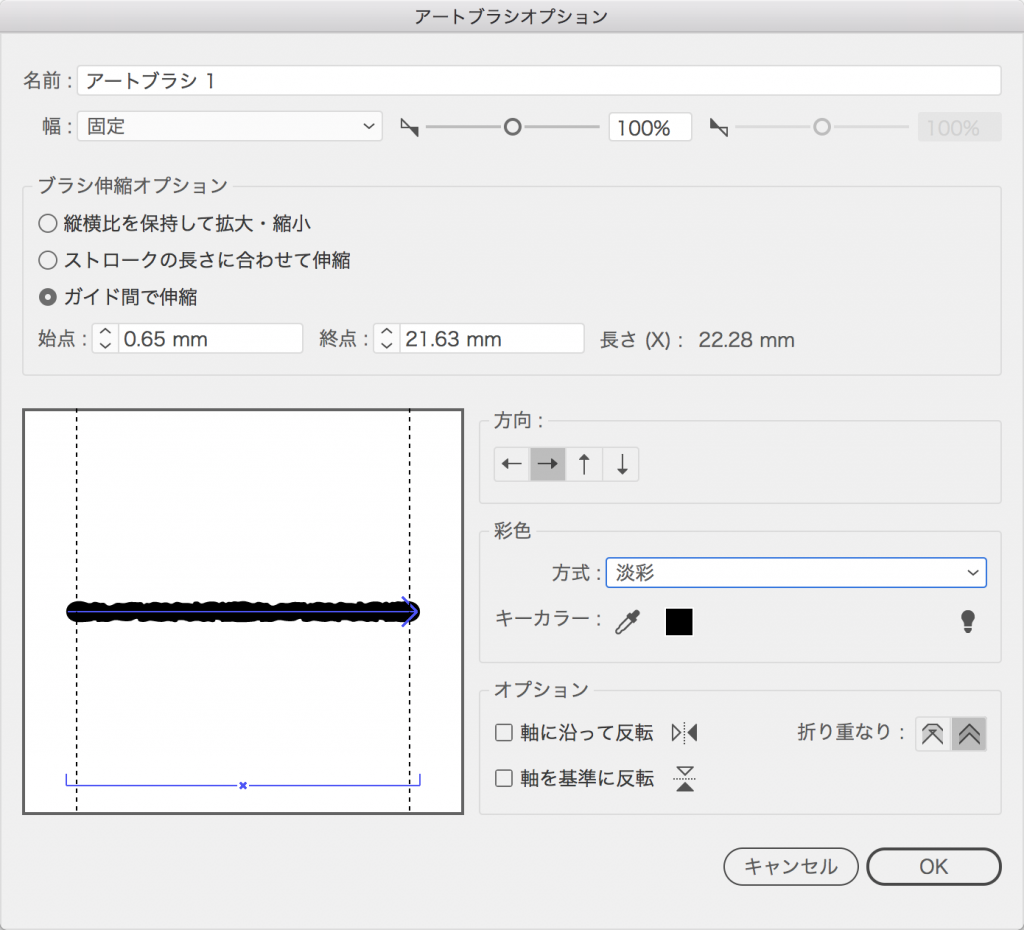
今回はパターンブラシを使ってブラシを作成しましたが、同じ新規ブラシ作成の過程で「アートブラシ」という設定でも、より簡単に似たようなブラシを作ることができます。
基本的にはパーツをまるっとブラシパネルにドラッグして作成するだけ。詳しくはこちらも後日別の記事にてご紹介します。

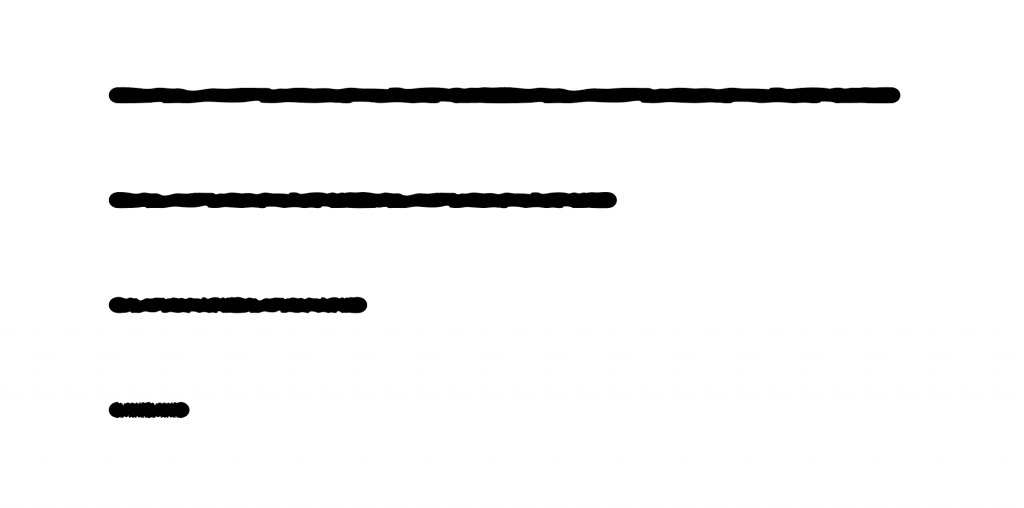
ただしアートブラシで作成したブラシでは、線の長さによってこれまた「ラフ」とは違った線の表情の違いが生まれてしまいます。

これは、アートブラシだと、作成したパーツが線の長さに合わせ単純に伸縮されてしまうためです。
今回のように、ある程度均等に手書き風のガタガタ感をつけるのなら、パターンブラシの方が適しているように思います。
逆に、例えば筆の質感を出す、と言った均一でないブラシの場合は、アートブラシで作成するのが良いでしょう。

(アートブラシを使用した筆のブラシ)
作成したいブラシの内容に合わせて、アートワークに活用してみてください!
[ 関連記事 ]
> 綱やチェーンなど、パターンブラシの作成方法







日本語が含まれない投稿はスパム対策されますのでご注意ください。