– Adobe Illustrator –
書き出しがスムーズになる
アートボード機能の活用法

こんにちは、福岡のデザイン事務所ESS GRAPHICS(エス グラフィックス)の橋本です。今回は、イラストレーターで複数ページの 書き出しがスムーズになるアートボード機能の活用法 をご紹介します。
使用アプリケーション:Adobe Illustrator CC2018
そもそもアートボードとは
アートボードとは、イラストレーターで新規ドキュメントを作成(ショートカット:command+N)すると表れる、この白枠のこと。通常このアートボード内でデザインなどの制作作業をしますよね。

アートボードのサイズは、新規作成時、または後からでも変更可能です。
新規作成時
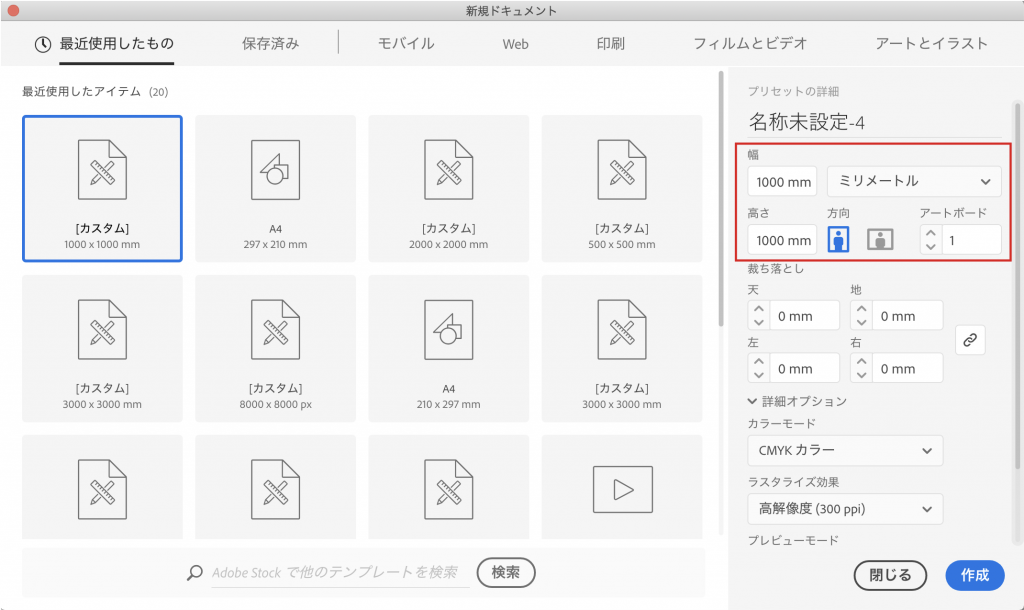
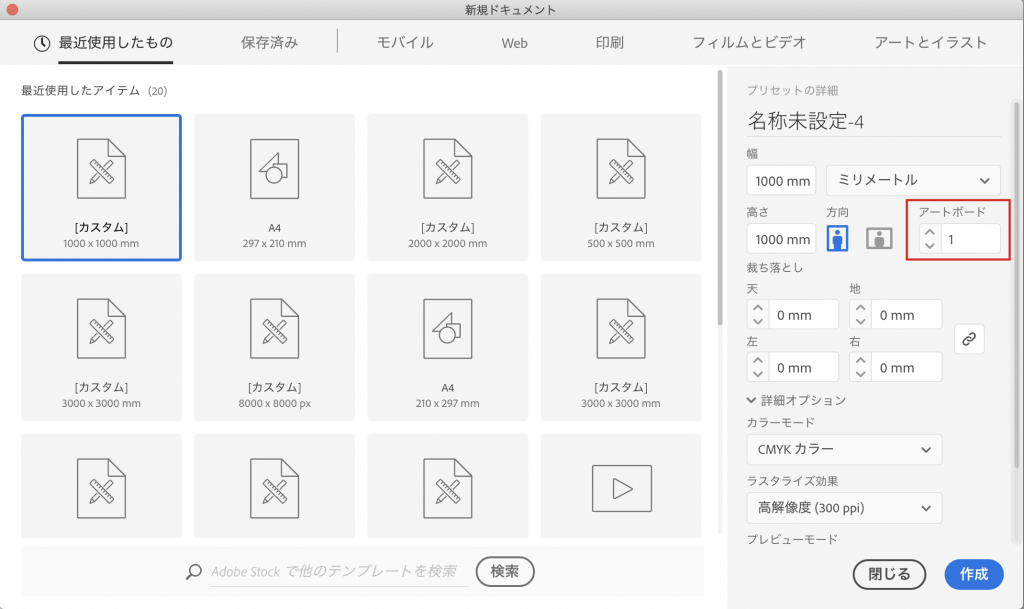
赤枠内のサイズや単位(印刷物ならmm、ウェブ関係ならpxなど)を自由に変更できます。

後から変更
・ツールボックスからアートボードツールをダブルクリック

もしくは
・アートボードウィンドウの右のボタンをクリック

で変更できます。
(アートボードウィンドウが表示されていない場合は、「ウィンドウ」→「アートボード」で表示)
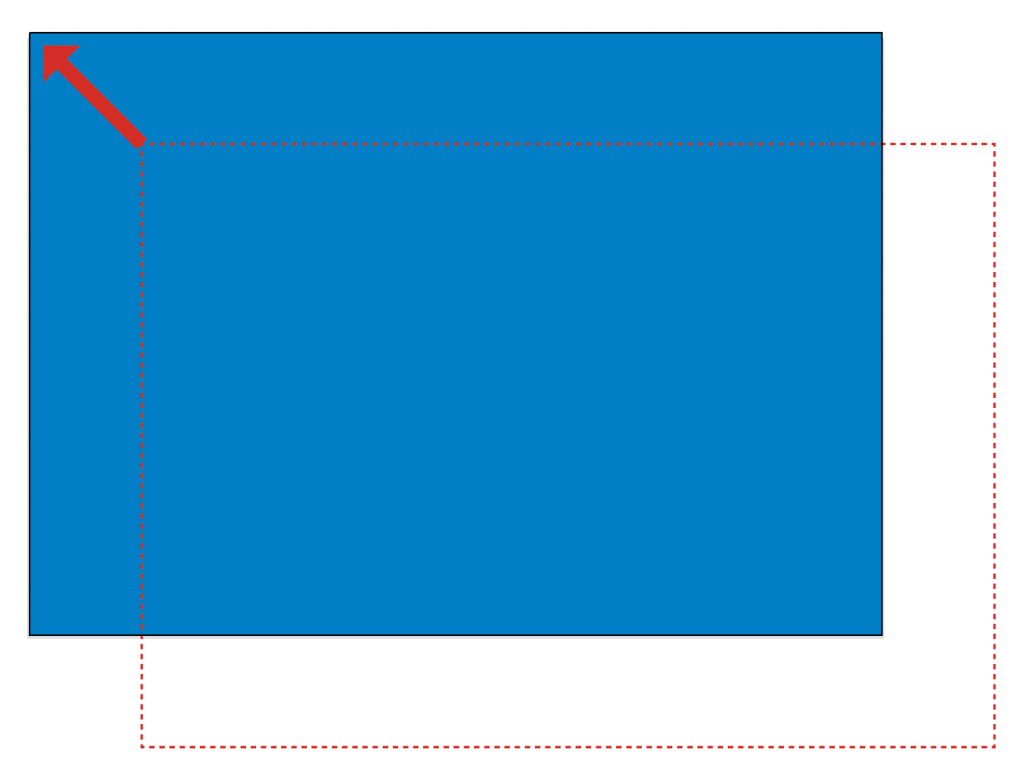
アートボードを増やしたり、
アートボードの中にアートボードをつくったり
も、できます。ちなみに新規作成時にも複数のアートボードを作成できるのですが、個人的には後々の必要に応じて作成する方が便利でそうしています。
↓一応、新規ドキュメント作成時はこちらから

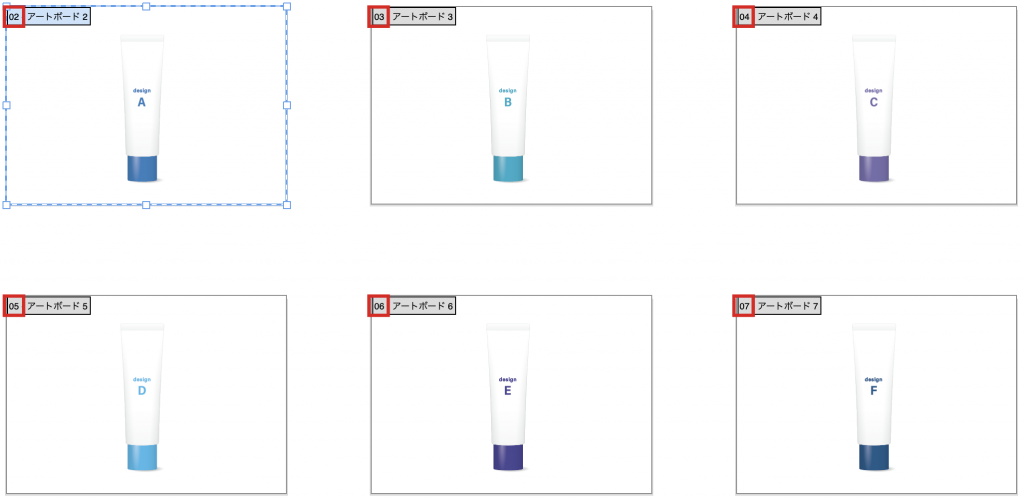
それでは試しに、大きめの1500x1500mmのアートボードの中に、A4横の210mmx297mmで6ページつくってみます。
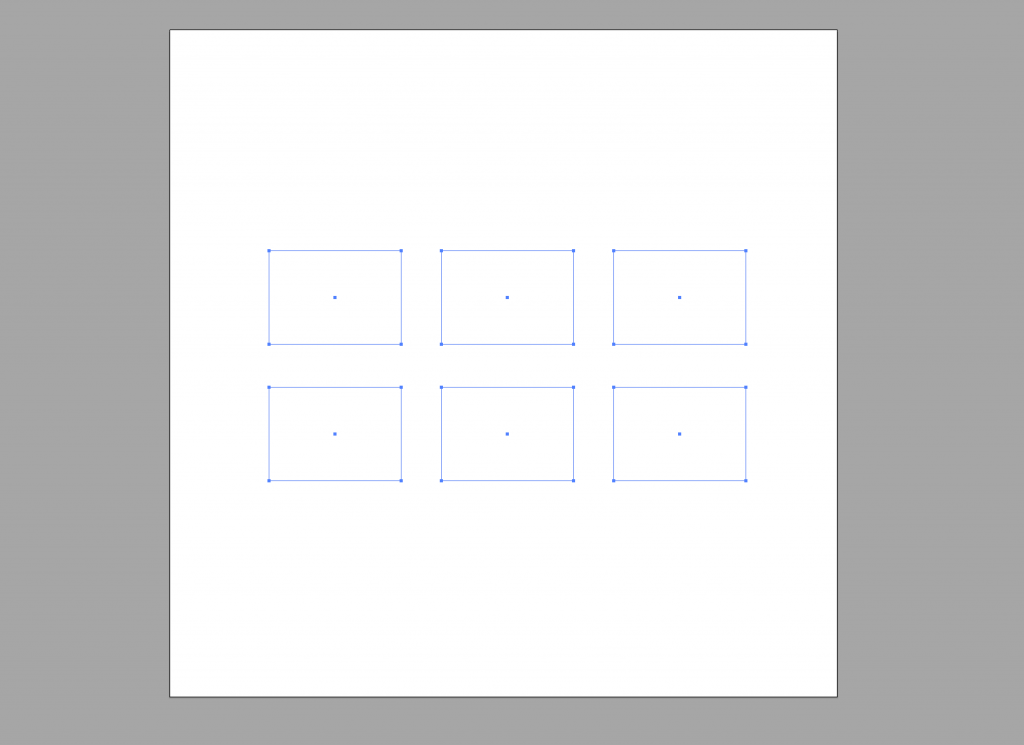
(1)1500x1500mmのアートボードの中に、210mmx297mmの四角のオブジェクトを6つ作成

(2)「オブジェクト」→「アードボード」→「アートボードに変換」を選択

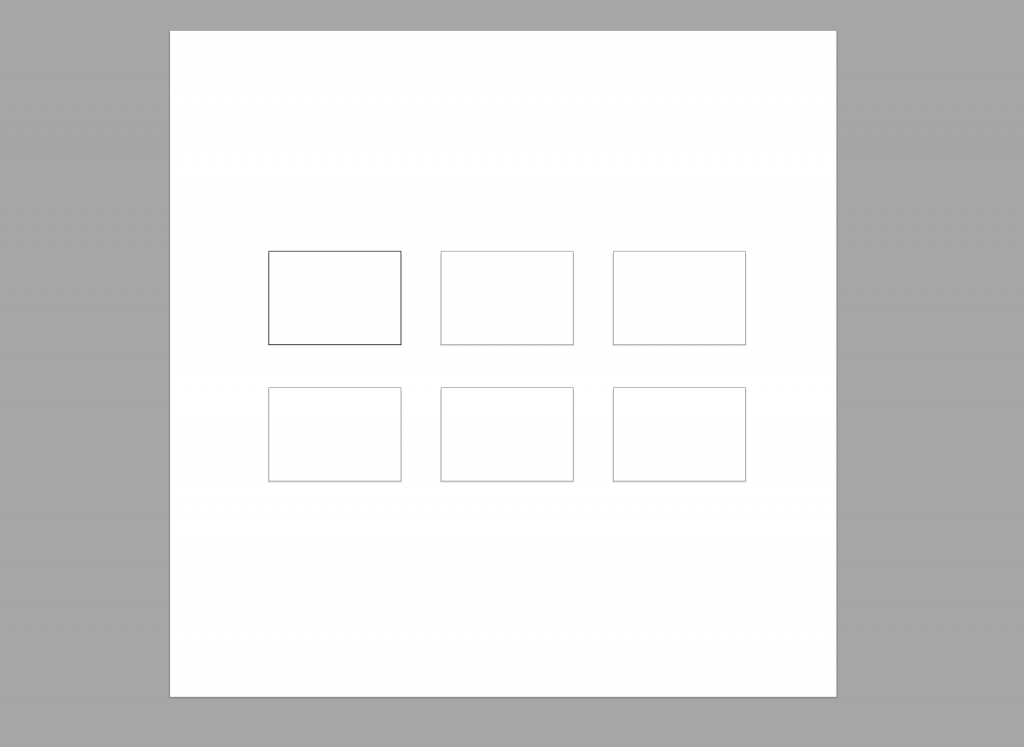
これだけです。
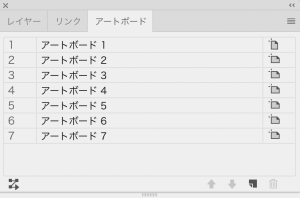
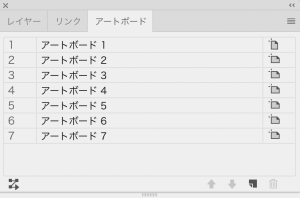
アードボードウィンドウを見ると、計7つのアートボードが作成されていることが確認できます。

書き出しが便利に
基本的なことを説明したところで、主題の書き出しについて。
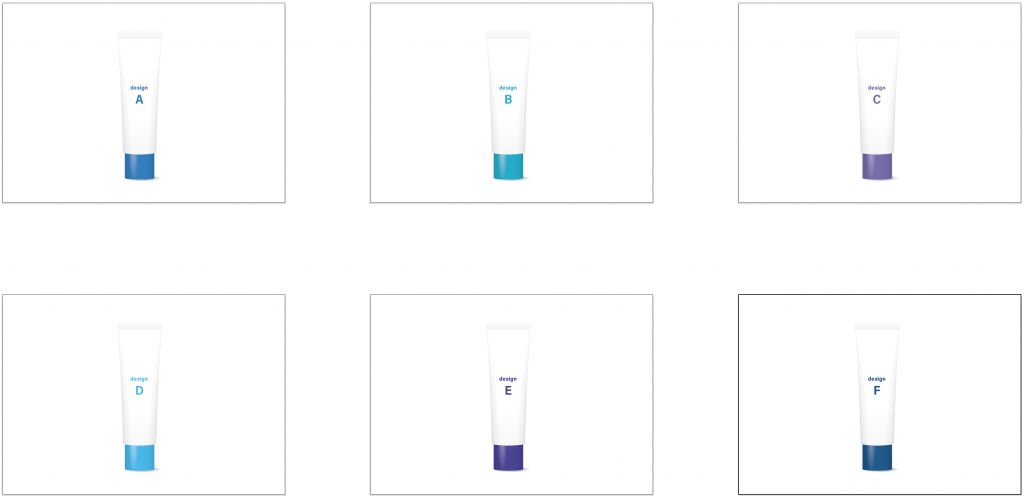
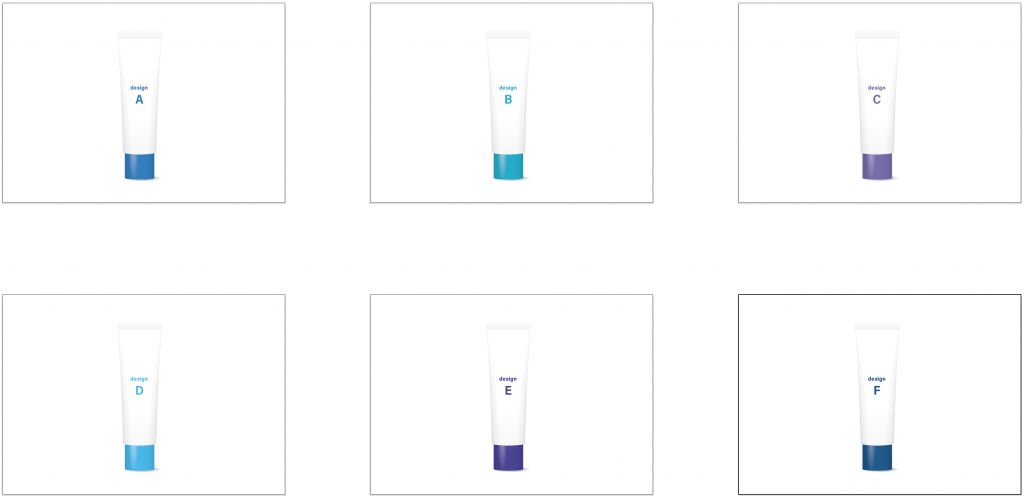
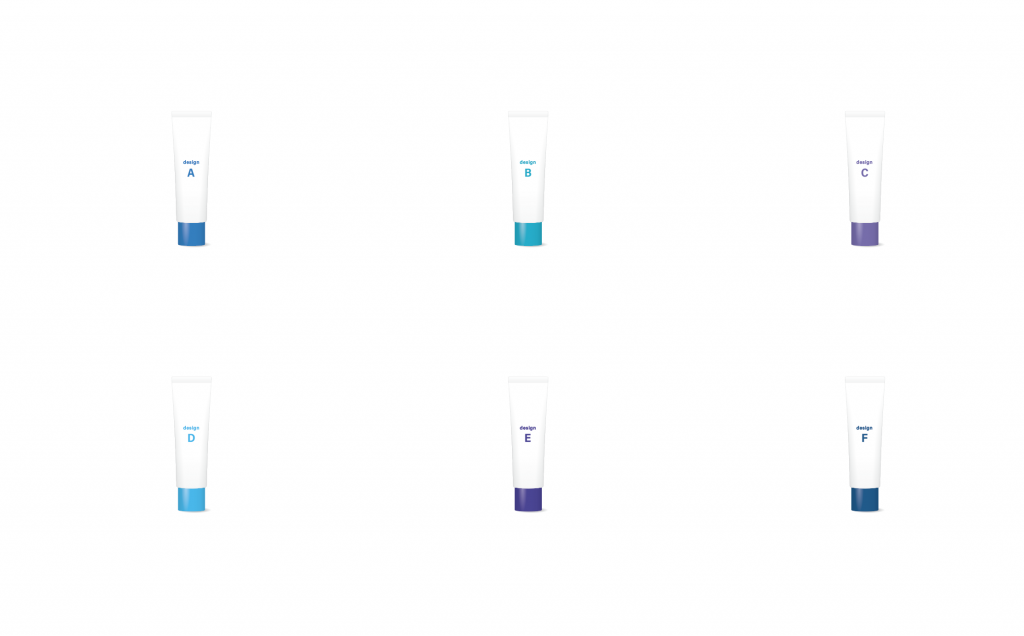
私はお仕事柄、デザインを複数案ご提案することが多々あります。例えば化粧品のパッケージデザイン。それで、そのデザイン案をクライアントにメールなどで提出する際、画像PDFに変換するんですよね。当然、PDFはデザインごとで数ページに分けて作成することになります。
昔、アートボードを活用する以前はアートボード上のすべてを一括で書き出して、フォトショップで各ページごとでトリミングして別名保存していたんですが、これが非常に面倒。時間がかかります。書き出した後に修正箇所を見つけてやり直したりすると、なおのこと嫌になります。
そこでこのアートボードです。

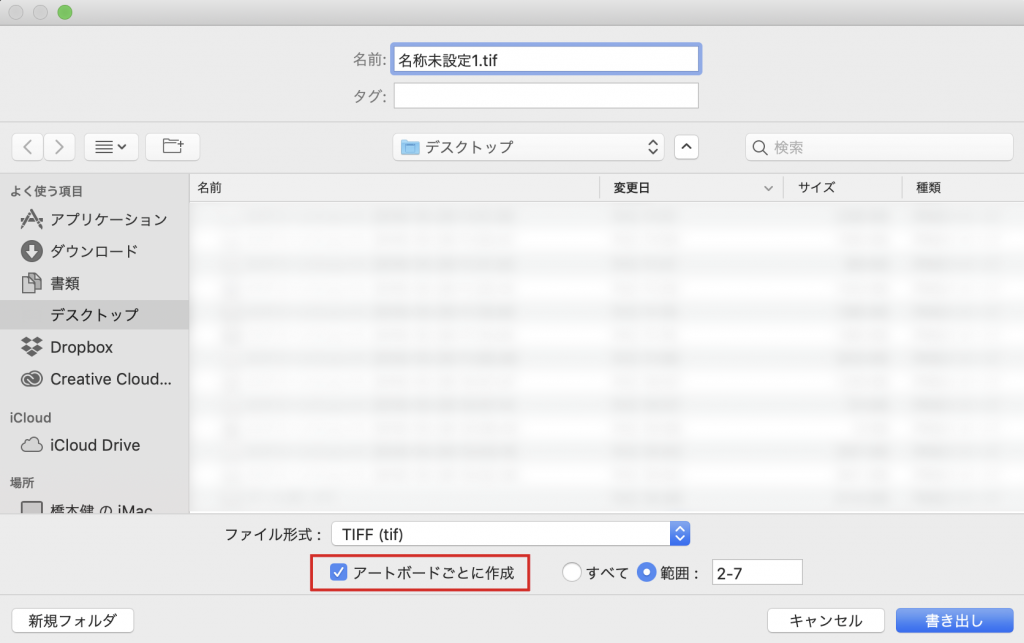
イラストレーターから画像に書き出す際、「ファイル」→「書き出し」→「書き出し形式」でファイルの種類や解像度を選んで書き出すわけですが、そこで「アートボードごとに作成」にチェックを入れると、各アートボードのサイズでそれぞれ別画像として書き出してくれます。
↓「アートボードごとに作成」をチェック

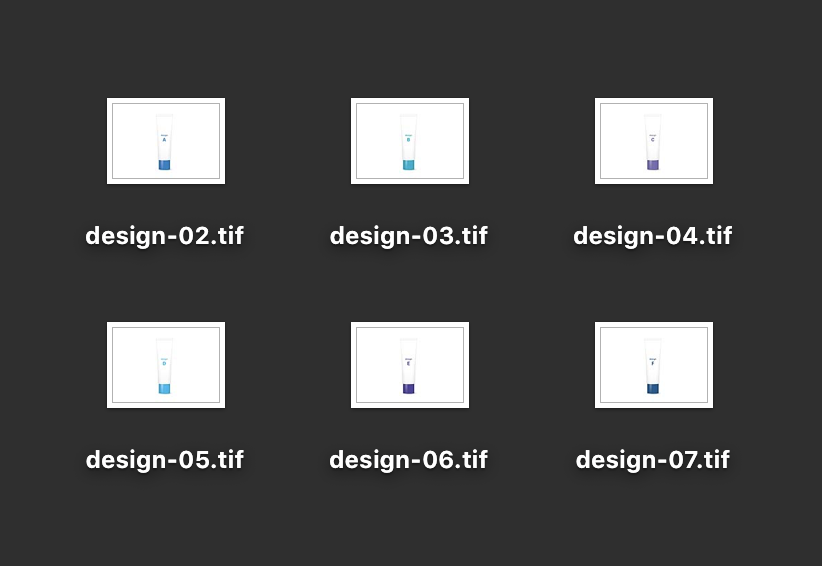
↓保存先に別々の画像で作成される

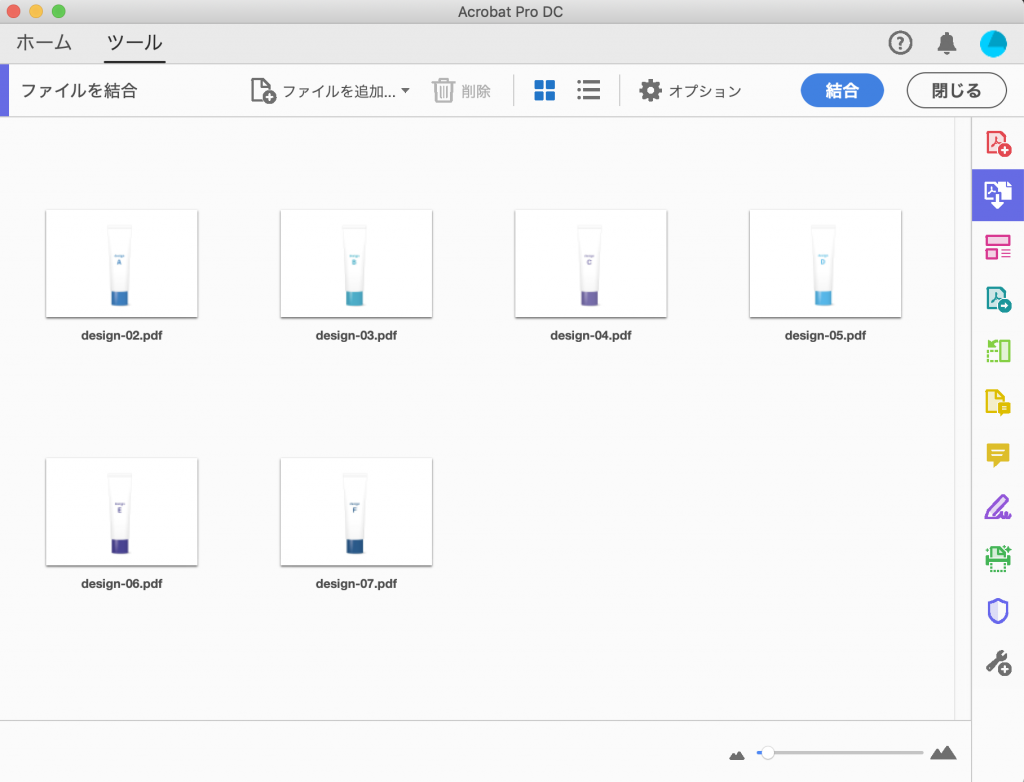
あとはPDF関連のアプリケーションの「Adobe Acrobat」で「ファイル」→「作成」→「ファイルを単一のPDFに結合」で一つのPDFにまとめて、提出用のPDFの完成です。
↓ファイルを単一のPDFに結合

↓PDFの完成!

今回はデザイン案の提案書を元に説明しましたが、例えばバナーを複数デザインする時や、雑誌など冊子のページをデザインする時なども便利に使えると思います。
便利な機能の補足
さて、ここからは覚えておくと便利な、アートボードに関する細々とした機能の補足です。
アートボードの順番
画像を書き出す際には、アートボードウィンドウの順番通りに画像の名前がついて書き出されることになります。きちんと任意の順番通りにしておくと、書き出した後でいちいちページの順番を変更しなくて済むのでスムーズ。
↓現状の順番は、アートボードツールを選択している状態で各アートボードの左上を確認するとわかる。

↓変更したい場合は、アートボードウィンドウで上下に移動可能。

アートボード定規
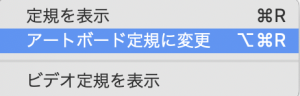
「表示」→「定規」→「アートボード定規に変更」を選択しておくと、選択されているアートボードを基準に数値を入力できるので、色々と便利です。

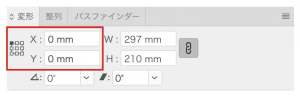
例えば、アートボードとぴったりに同じサイズの背景を入れたい!という場合には、変形ウィンドウにて基準点を左上に、「X : 0」「Y : 0」とするとアートボードに左上にぴったりと移動します。


アートボードを隠す
アートボードの枠は隠せます。邪魔な時は「表示」→「アートボードを隠す」で隠しましょう。
↓「表示」→「アートボードを隠す」

↓アートボードの枠が消える

こんなところでしょうか。
もし「もう〜書き出しめんどいわぁ〜!」となっている方や初心者の方はぜひお試しください。
ポスターやチラシなどの広告、ロゴ、パンフレット、パッケージなどのグラフィックデザインやイラストレーション







日本語が含まれない投稿はスパム対策されますのでご注意ください。