– Adobe Photoshop –
トーンカーブの仕組みと
使い方の基本
こんにちは、福岡のデザイン事務所ESS GRAPHICS(エスグラフィックス)の橋本です。今回は、 Adobe Photoshopのトーンカーブの仕組みと使い方の基本 についてご説明します。

「トーンカーブ」といえばフォトショップで色調補正をする際に欠かせないツールの一つです。彩度(色鮮やかさ)を調節する際や色相(基本的な色合い)を大きく変更する際は、同じ色調補正の「色相・彩度」を使った方が簡単なのですが、基本的にはトーンカーブを使いこなせればこれだけで色味の変更や調節は大体可能だと思います。
使用しているフォトショップのバージョンは「CC2018」です。ですがそれ以外でも、私が知っている限りあまり変わりはありません。
「トーンカーブ」はどこにある?
ショートカットは?
そんなことは分かっとるわ!と思われるかもしれませんが念のため。トーンカーブはメニューの「イメージ」→「色調補正」→「トーンカーブ」で使用することができます。
または、ショートカットキー(macの場合)は「command+M」です。
これさえ知ってれば基本はOK!
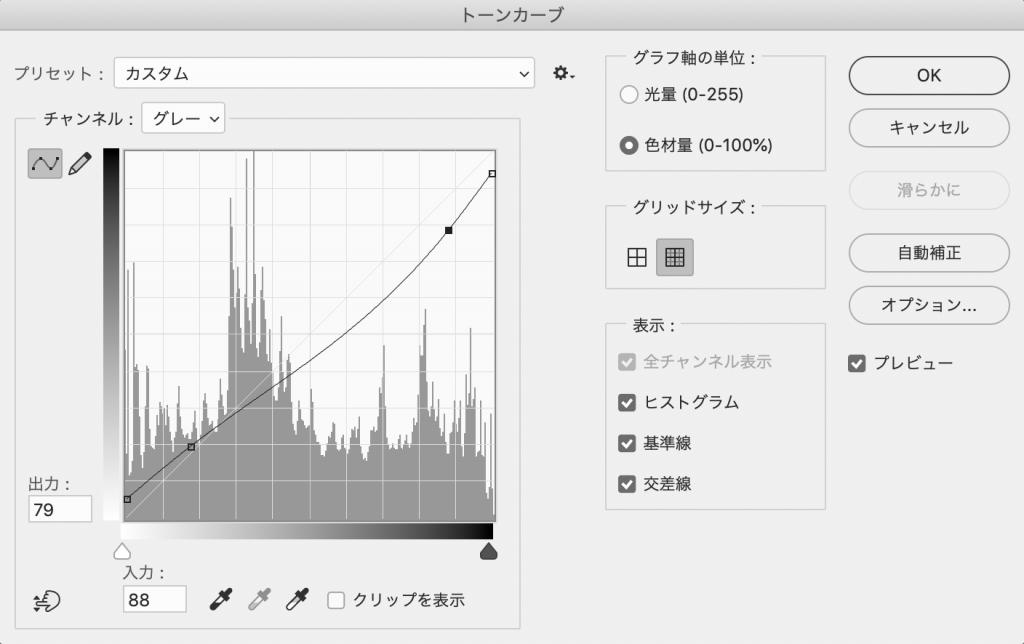
軸の2点とそこからの4方向の意味
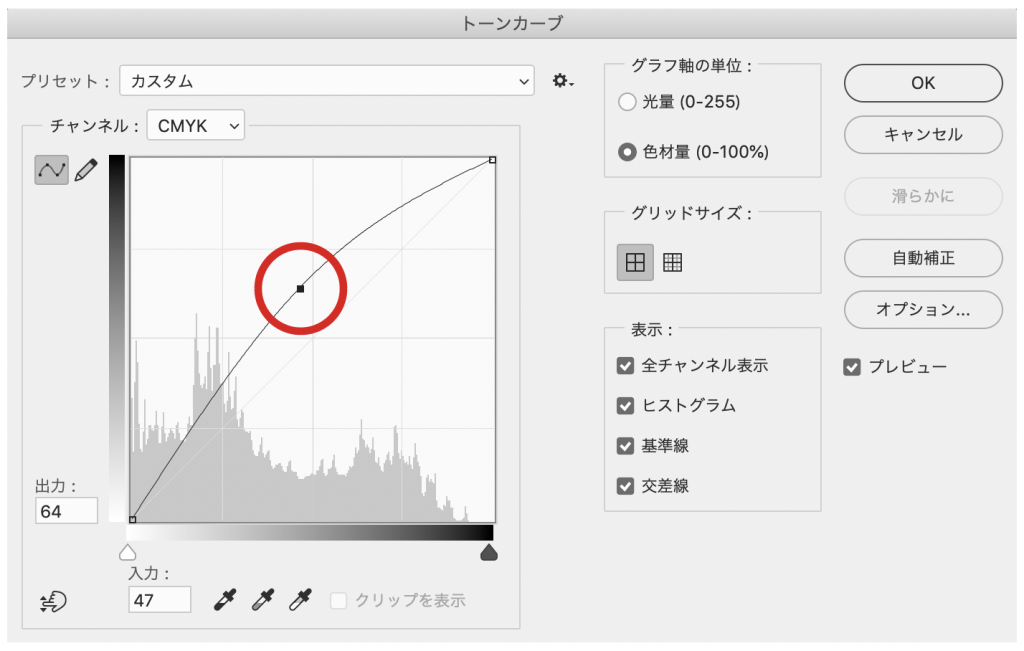
トーンカーブに慣れていないとありがちなのが、トーンカーブの真ん中あたりだけを動かして調節しようとすることです。

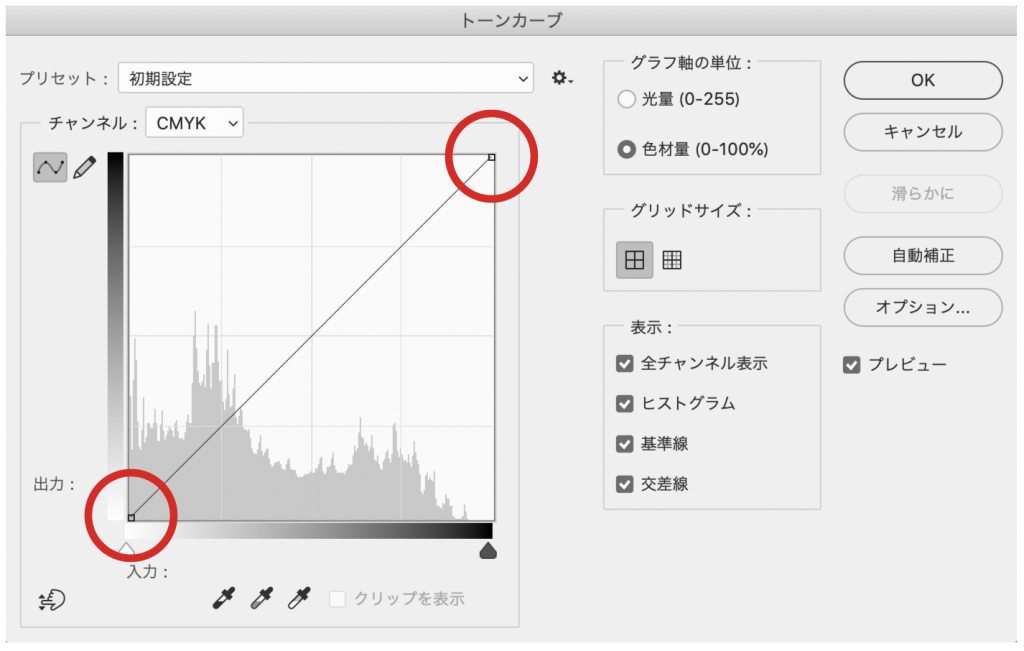
これ自体は間違いじゃないのですが、トーンカーブの仕組みを知る上で見落としがちな重要なポイントがあります。それはトーンカーブの右上と左下の点です。

これを動かすことで、トーンカーブの仕組みが見えてきます。それでは実際にやってみましょう。
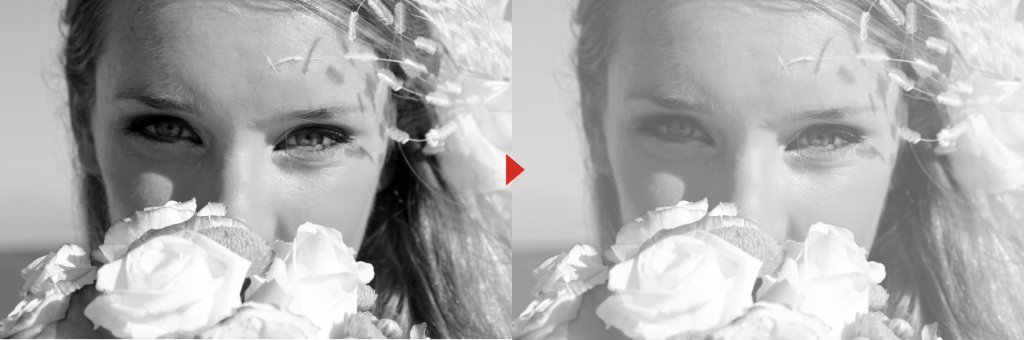
今回は、こちらの女性の画像を用意し、わかりやすくするためにモードを「グレースケール」でやってみます。CMYKは基本的にはこれと同じやり方でOKです。ただしウェブなど用にRGBで行いたい場合は、動かす方向が左右上下逆になります。※CMYKやRGBの場合は1色ずつ個別に調節できます。

右上の点
まずは右上の点から見てみましょう。これは、「画像の色の濃い部分を調節するための点」です。正確にはトーンカーブの右上あたり全体が、画像の濃い調節するための範囲なのですが、とりあえずわかりやすく言い切ってしまいます。
それでは右上の点を動かしてみます。
ー
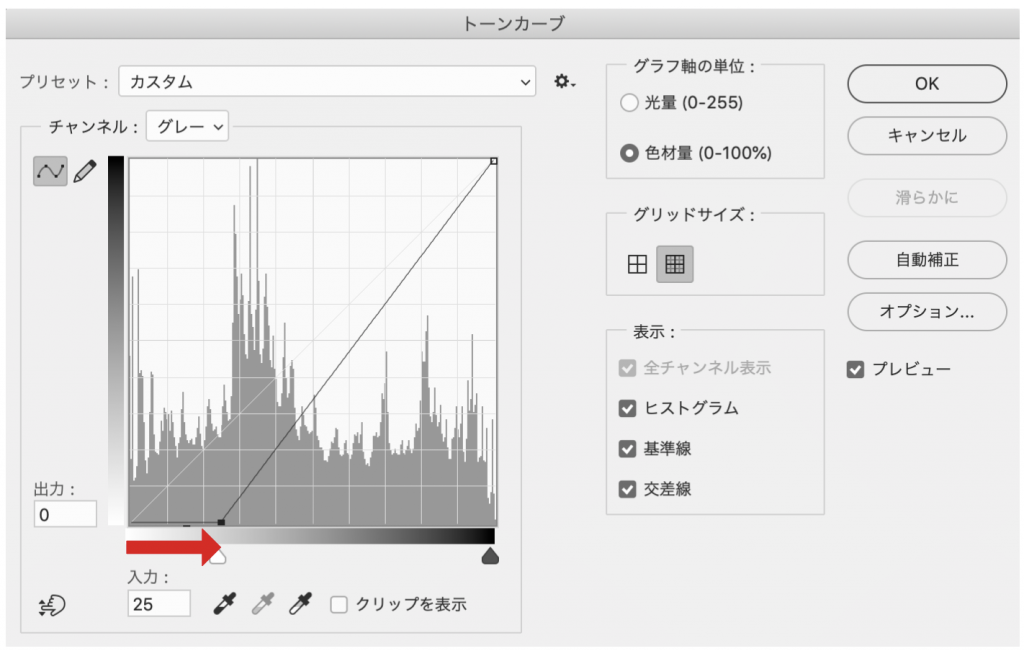
■「右上の点」を「左」に動かすと、濃い部分がより濃くなる
「右上の点」を「左」に動かしてみると…

色の濃い部分がより濃くなり、コントラストが上がりました。この画像では女性の肌の影や、髪の部分が濃くなっているのがわかります。

ー
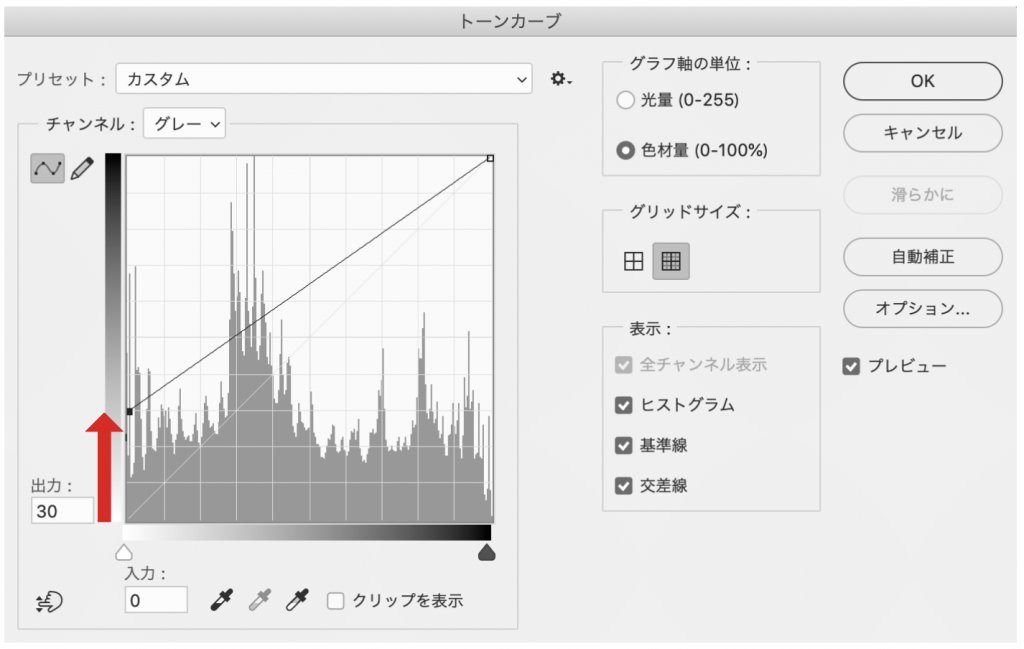
■「右上の点」を「下」に動かすと、色が薄くなる
次に上での色の補正は一旦元に戻して、「右上の点」を「下」に動かしてみると…

濃色部分を中心に、全体的に薄くなりました。

左下の点
次に左下の点を見てみましょう。こちらは反対に、「画像の色の薄い部分を調節するための点」です。こちらもわかりやすく言い切っていますが、正確にはトーンカーブの左下あたり全体が、画像の薄い部分を調節するための範囲となっています。
それでは左下の点を動かしてみます。
ー
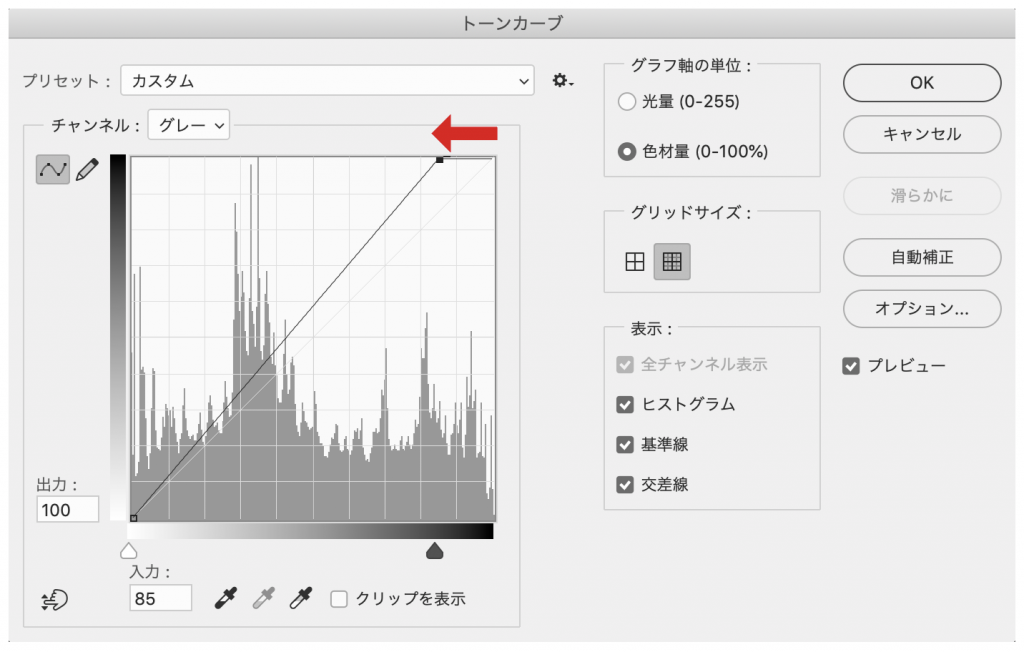
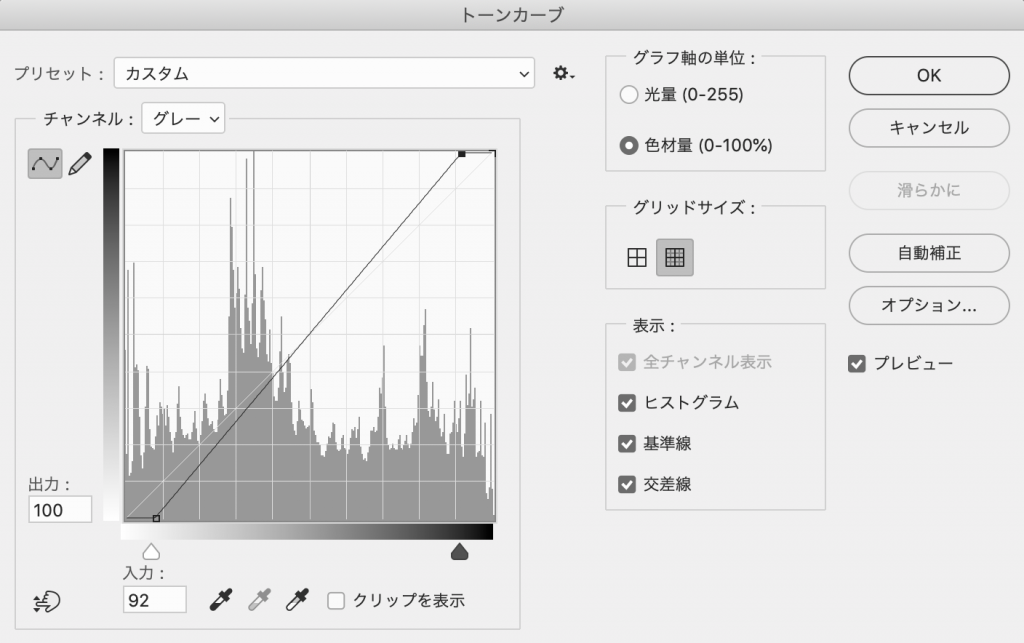
■「左下の点」を「右」に動かすと、薄い部分がより薄くなる
「左下の点」を「右」に動かしてみると…

色の薄い部分がより薄くなりました。この画像では女性の肌の明るい部分や、手前の花、背景などが明るくなっているのがわかります。

ー
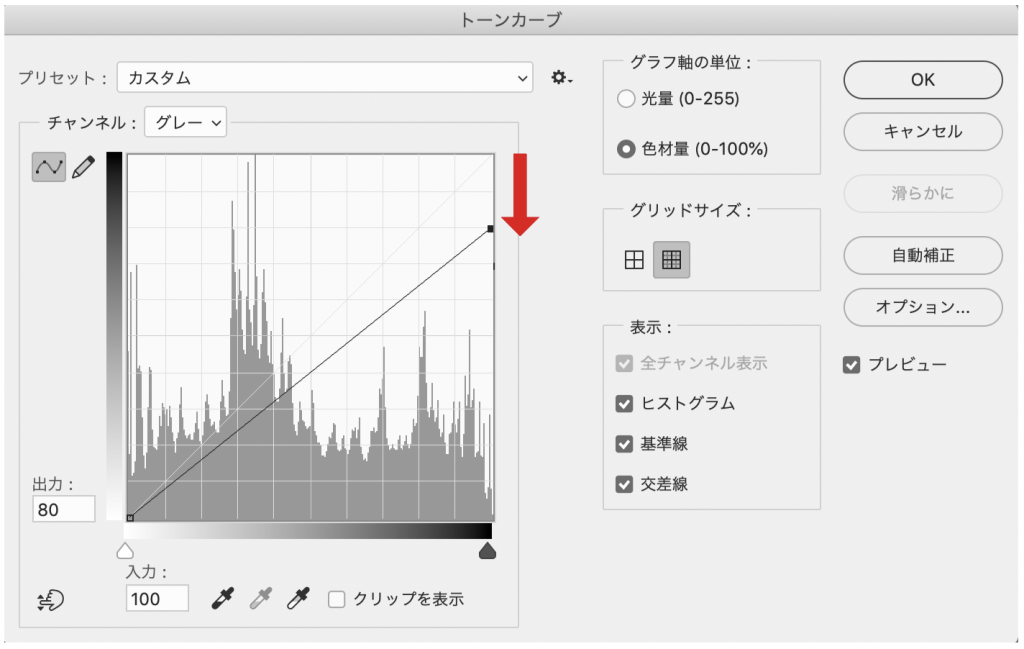
■「左下の点」を「上」に動かすと、色が暗くなる
最後に、上での色の補正は一旦元に戻して、「左下の点」を「上」に動かしてみると…

色が暗くなりました。こうすると、「濃くなる」というよりは、全体にまんべんなく色が乗って、「暗くなる」という感じでしょうか。

まとめと応用
・トーンカーブの右上の方は画像の濃い部分を調節する範囲
・トーンカーブの左下の方は画像の薄い部分を調節する範囲
・「右上の点」を「左」に動かすと濃い部分がより濃くなる
・「右上の点」を「下」に動かすと薄くなる
・「左下の点」を「右」に動かすと薄い部分がより薄くなる
・「左下の点」を「上」に動かすと暗くなる
※上でも書きましたが、RGBの場合は逆になります。
まとめるとこんなところでしょうか。
上記のような範囲と動かす方向が頭に入っていると例えば、
ー
■明るい部分をより明るく、
暗い部分をより暗くしてコントラストを高める


とか、
ー
■コントラストを抑えて、あえて薄ぼんやりとした雰囲気にする


などなど色々なことができると思います。
あくまで今回は仕組みをわかりやすくするために、グレー1色で直線的に上下左右に動かしましたが、上でやっているように曲線的に細かく調節したり、CMYKやRGBでそれぞれ1色ずつ調節したり、応用の幅は非常に広いです。
また、他の色調補正のツールを使ったり、レイヤーを利用したり、やり方は無限にあるのがフォトショップです。色々と試して、やりやすい方法をぜひ見つけてみてください。
ポスターやチラシなどの広告デザイン・ロゴデザイン・パッケージデザイン・パンフレットデザインやイラストレーション
福岡のデザイン事務所 ESS GRAPHICS -エスグラフィックス-







日本語が含まれない投稿はスパム対策されますのでご注意ください。